บทความนี้เหมาะสำหรับคนที่รู้จัก wordpress หรือใช้งาน wordpress เป็นบ้างแล้ว เช่นติดตั้งปลั๊กอินได้ เป็นต้น ส่วนใครที่เป็นมือใหม่ ไม่เคยรู้จัก wordpress ไม่รู้ว่า wordpress คืออะไร ใช้งาน wordpress ไม่เป็น ก็แนะนำให้ลองศึกษาเรื่องราวเกี่ยวกับ wordpress ในบทความอื่นๆ ก่อนนะครับ
ที่นี้มีหลายคนคงจะรู้ดีว่า wordpress มันคือ Blog ใช้ทำเว็บ blog ทั่วไปจะสามารถนำมาทำเป็นร้านขายของออนไลน์ หรือที่เรียกอีกอย่างนึงว่า เว็บ e-Commerce ได้ด้วยหรอ อยากจะตอบอย่างนี้ครับว่า ความสามารถของ wordpress นั้นเราสามารถทำให้มันเป็นเว็บอะไรก็ได้เท่าที่เราต้องการ ส่วนวิธีที่ผมจะเขียนต่อไปนี้เป็นวิธีที่ใช้ Plugin เข้ามาช่วยครับ (wordpress มีทีเด็จตรง plugin นี่และ) เพราะมันเป็นวิธีที่ง่ายที่สุดแล้ว และบางคนอาจจะสงสัยว่าแล้วจะใช้ Plugin ตัวไหนละในเมื่อ plugin ที่เกี่ยวกับ e-Commerce นั้นมีตั้งหลายตัว อยากจะตอบอย่างนี้ครับว่า plugin e-Commerce เท่าที่ผมเคยลองใช้และลองทดสอบมา ตัวที่ผมจะแนะนำต่อไปนี้เป็นตัวที่ใช้งานง่ายน่าจะที่สุดแล้ว และที่สำคัญฟรีด้วย
Plugin ตัวนี้ชื่อว่า “WPe-Commerce” เวลาค้นหาให้ดูชื่อดีดีนะ เพราะมีตัวซ้ำกันเยอะ เลือกตัวที่ชื่อตรงที่สุด

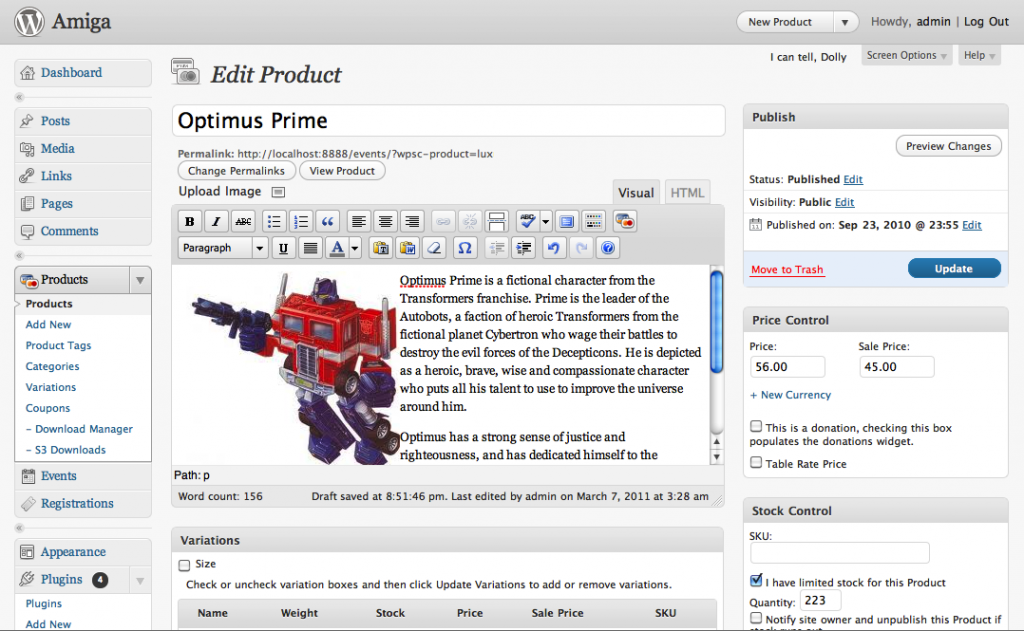
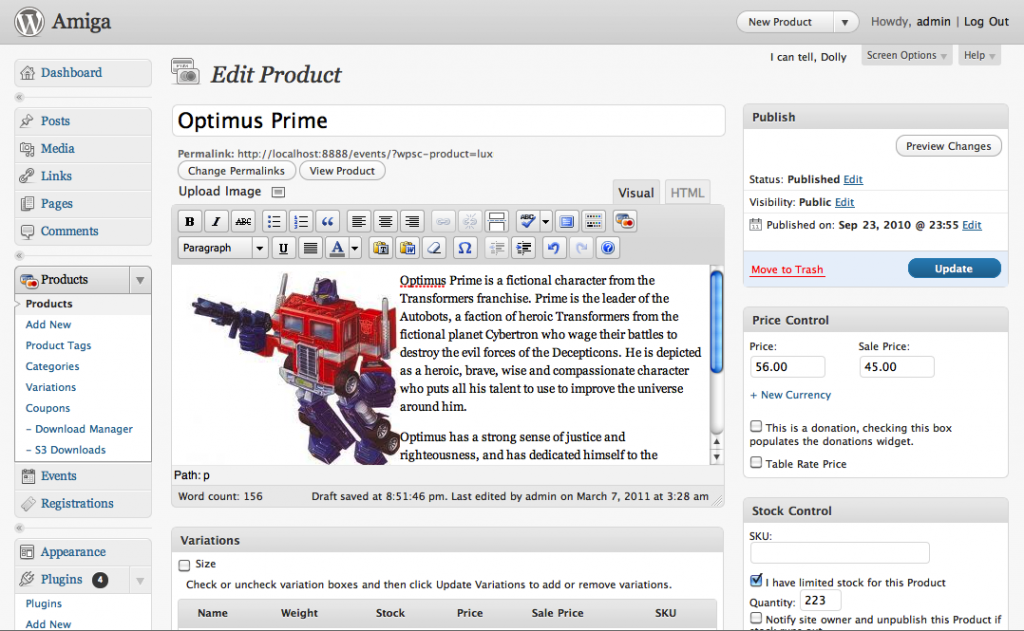
นี่คือหน้าตาของ WP e-Commerce เป็นหน้าที่แสดงสินค้าของเราทั้งหมดว่ามีอะไรบ้าง ราคาเท่าไหร่ เป็นต้น เราสามารถเพิ่มสินค้าได้ตามต้องการ ส่วนรูปด้านล่างนี้คือหน้าที่เรา ใส่รายละเอียดสินค้า ใส่ชื่อสินค้าได้ รายละเอียดของสินค้า ใส่รูปสินค้า กำหนดราคาของสินค้า เป็นต้น
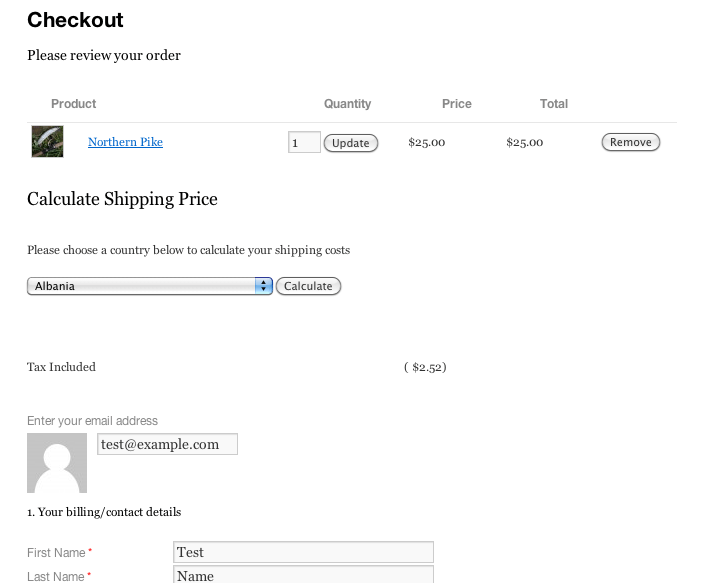
หลังจากเราใส่รายละเอียดของสินค้าเสร็จทั้งหมดแล้วพอกดเผยแพร่แล้ว ก็จะได้หน้าตาของหน้า แสดงสินค้าออกมาแบบนี้ บางคนอาจจะคิดว่าไม่เป็นสวยเลย ความสวยขึ้นอยู่กับธีมที่เราใช้ครับ…อันนี้มันเป็นธีมธรรมดา ถ้าอยากให้ดูเลิศก็ ต้องเลือกธีมดีดีครับ… และแถมยังมีปุ่ม “Add To Cart” อีกนะ เวลามีลูกค้าเข้ามาที่เว็บเราแล้วสนใจสินค้าก็แค่กดปุ่ม “Add To Cart” แค่นี้สินค้าก็จะลงไปอยู่ในตระกร้าแล้ว ดังเช่น รูปด้านล่างนี้ เห็นไหมว่า มันมีระบบที่แสดงการซื้อสินค้าและ ระบบเก็บเงิน คำนวนเงิน ให้พร้อม แถมยังสามารถให้ลูกค้า กรอกที่อยู่เพื่อจัดส่งสินค้าได้อีกด้วย
- ง่ายต่อการติดตั้งเวิร์ดเพรสปลั๊กอิน
- ทำงานร่วมกับทุกมาตรฐานตาม theme WordPress
- เล่นได้ดีกับปลั๊กอินอื่น ๆ
- สนับสนุนเครื่องมือ WordPress
- ใช้รหัสย่อและแท็กแม่แบบ (เช่นเดียวกับ WordPress)
- ทำงาน out-of-the-box กับ WordPress MU
ระบบการชำระเงินมีดังนี้ ถือว่าครบถ้วนเลยทีเดียว
- ชำระเงินด้วยตนเอง (เช่น โอนผ่านธนาคาร) ก็ปรับแต่งได้
- มาตรฐานการชำระเงิน PayPal
- วิธีการชำระเงิน PayPal Pro
- ชำระเงินด่วน PayPal
- Google Checkout
ลูกเล่นบริการเสริมของร้าน
- มีระบบคูปอง / ส่วนลดต่างๆ
- ขายเฉพาะสินค้า (เลือกสินค้าที่เด่นชัดหรือสินค้าที่มีจำนวนจำกัดได้)
- ส่วนลดปริมาณ (ซื้อเยอะก็ได้ส่วนลดเยอะ ตั้งค่าได้)
- ตัวเลือกส่งฟรี
- การกำหนดราคาแบบหลายชั้นสำหรับส่วนลดปริมาณ
ระบบการส่งสินค้า
- รวมกับ UPS, USPS, ออสเตรเลียโพสต์และ Shipwire สำหรับเวลาจริงอัตราค่าจัดส่ง
- มีความยืดหยุ่นในตัวเครื่องคิดเลขอัตราค่าจัดส่ง (ระบบคิดค่าส่งอัตโนมัติ)
- ประเทศและทั่วโลกอัตราค่าจัดส่ง (ตั้งค่าได้ว่าจะบริการส่งประเทศไหนบ้าง)
- การจัดส่งสินค้าอัตราเรด (ตั้งค่าได้ว่าซื้อราคานี้ขึ้นไป จัดส่งฟรี)
- การจัดส่งสินค้าอัตราจำนวน (ตั้งค่าได้ว่าซื้อจำนวนเท่านี้ขึ้นไปจัดส่งฟรี)
- การจัดส่งสินค้าอัตราน้ำหนัก
ระบบการจัดการของ Admin หรือผู้ขาย อันนี้ดีมาก
- แดชบอร์ดผู้ดูแลระบบสำหรับภาพรวมยอดขาย แสดงสถิติการขายได้
- ส่งออกข้อมูลการสั่งซื้อและข้อมูลลูกค้าในรูปแบบที่ CSV, Excel สามารถโหลดมาเก็บไว้ในเครื่องได้ด้วย
- ประวัติการสั่งซื้อที่มีป้ายชื่อสำหรับสถานะประมวลผลคำสั่ง (แสดงสถานะได้ว่า ลูกค้าชำระเงินหรือยัง สินค้าจัดส่งไปหรือยัง เป็นต้น)
- การแจ้งเตือนอีเมลของคำสั่ง (ตั้งค่าระบบแจ้งเตือน Email ให้ลูกค้าได้)
- พิมพ์ใบแจ้งหนี้ ต่างๆ
นี่คือข้อมูลรายละเอียดความสามารถส่วนหนึงของ Plugin WP e-Commerce เท่านั้น ยังมีรายละเอียดอีกเยอะมากแต่ขี้เกลียดพิพม์แล้ว สำหรับบทความนี้ไว้แค่นี้ก่อนแล้วกัน ในบทความต่อไปผมจะมาบอกเล่าวิธีติดตั้งและวิธีตั้งค่าเจ้า Plugin WP e-Commerce ตัวนี้กัน
แต่ถ้าใครสนใจอยากจะลองทำเองดูก่อนก็สามารถโหลดมาติดตั้งได้ โหลดปลั๊กอินตัวนี้ที่ http://wordpress.org/extend/plugins/wp-e-commerce/
Credit: nampheung.com