ปลั๊กอินพื้นฐานควรติดตั้ง
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Jetpack by WordPress | คุณสมบัติหลากหลาย โดยเฉพาะเรื่องป้องกันความปลอดภัย |
| All in One SEO | จัดการ SEO |
| WP Super Cache | เก็บ Cache เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| Wordfence Security | แสกนเว็บไซต์ป้องกันความปลอดภัย ปล.หนักไม่เหมาะกับติดตั้งตลอดเวลา |
ปลั๊กอินสำหรับร้านค้า & ธุรกิจ
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Woocommerce | ตั้งร้านค้าออนไลน์ (ฟรี) |
| Easy digital download | ตั้งร้านค้าออนไลน์เน้นเป็นพวกสื่อดิจิตอล (ฟรี) Extension เสริม (ไม่ฟรี) |
| Sensei | ขายคอร์สสอนออนไลน์ (ไม่ฟรี) |
| easyReservations | ระบบจองห้องพัก |
| Pinpoint Booking System | ระบบจองห้องพัก +WooCommerce |
| Easy Property Listings | ธุรกิจอสังหาริมทรัพย์ |
| Car Rental System | ระบบจัดการการเช่ารถ (ไม่ฟรี) |
| WP Car Manager | ระบบขายรถ |
| Booking Ultra Pro Appointments | ระบบจองนัดหมายแบบเป็นเวลา |
| Restaurant Reservations | ระบบจองสำหรับร้านอาหาร |
| Table Rate Shipping for WooCommerce | ตัวเสริมจัดการเรื่องระบบขนส่งสำหรับ Woocommerce (ไม่ฟรี) |
ปลั๊กอินจัดการเนื้อหาเว็บไซต์
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Page Builder by SiteOrigin | ช่วยจัดความสวยงามของเนื้อหาของเว็บไซต์ (ฟรี) |
| Elementor Page Builder | ช่วยจัดความสวยงามของเนื้อหาของเว็บไซต์ (ฟรี) |
| Visual Composer | ช่วยจัดความสวยงามของเนื้อหาของเว็บไซต์ (ไม่ฟรี) |
| Divi Builder | ช่วยจัดความสวยงามของเนื้อหาของเว็บไซต์ (ไม่ฟรี) |
| SiteOrigin Widgets Bundle | ตัวเสริมของ Page Builder by SiteOrigin |
ปลั๊กอินจัดการ SEO & ค่าสถิติ
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| All in One SEO | จัดการ SEO |
| Yoast SEO | จัดการ SEO |
| Google Analytics Dashboard | ดูค่าสถิติ |
| WP Statistics | ดูค่าสถิติ |
| Google XML Sitemaps | สร้าง xml ช่วยเรื่องติดอันดับ google |
| Broken Link Checker | จัดการลิงก์ที่เสียหายเพื่อเพิ่มความน่าเชื่อถือด้าน SEO |
ปลั๊กอินเพิ่มความเร็วในการเข้าเว็บไซต์
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| WP Fastest Cache | เก็บ Cache เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| WP Super Cache | เก็บ Cache เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| W3 Total Cache | เก็บ Cache เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| EWWW Image Optimizer | ลดขนาดรูป เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| Imagify Image Optimizer | ลดขนาดรูป เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| WP Smush – Image Optimization | ลดขนาดรูป เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| Autoptimize | บีบพวก html css js เพื่อเพิ่มความเร็วในการเข้าเว็บไซต์ |
| WP-Optimize | ทำความสะอาดฐานข้อมูล และ ไฟล์ที่ไม่จำเป็นออก |
| P3 (Plugin Performance Profiler) | เช็คการทำงานของเว็บไซต์ |
ปลั๊กอินสร้างเว็บไซต์หลายภาษา
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Polylang | สร้างเว็บไซต์ 2ภาษา (ฟรี) |
| qTranslateX | สร้างเว็บไซต์ 2ภาษา (ฟรี) |
| WPML | สร้างเว็บไซต์ 2ภาษา (ไม่ฟรี) |
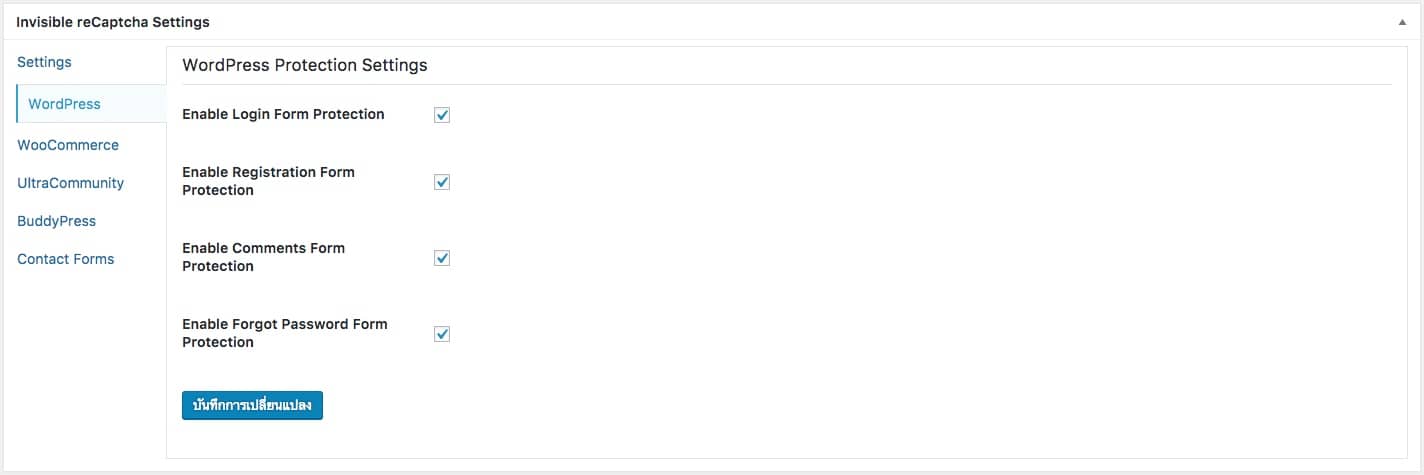
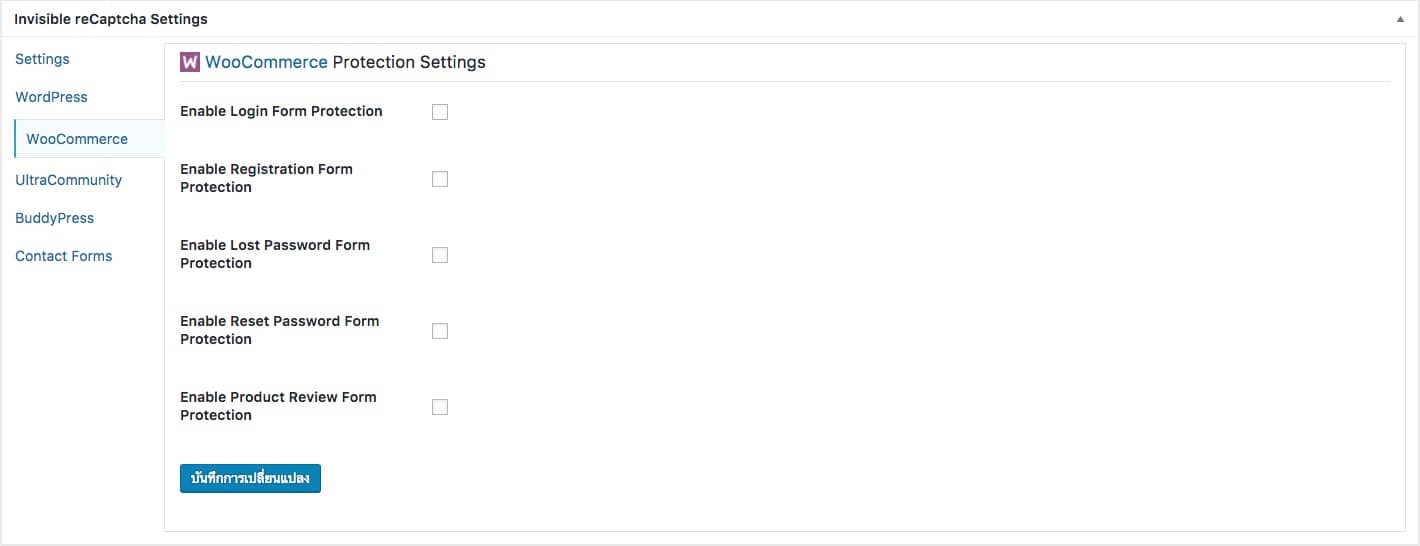
ปลั๊กอินเพิ่มความปลอดภัยเว็บไซต์
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Jetpack by WordPress | คุณสมบัติหลากหลาย โดยเฉพาะเรื่องป้องกันความปลอดภัย |
| Wordfence Security | แสกนเว็บไซต์ป้องกันความปลอดภัย ปล.หนักไม่เหมาะกับติดตั้งตลอดเวลา |
| Captcha by BestWebSoft | ให้บวกลบตัวเลขก่อนเข้าสู่ระบบป้องกันเรื่องความปลอดภัย |
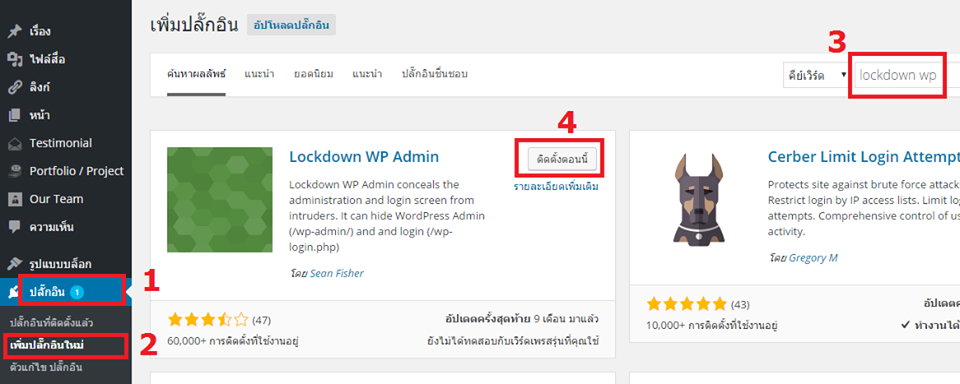
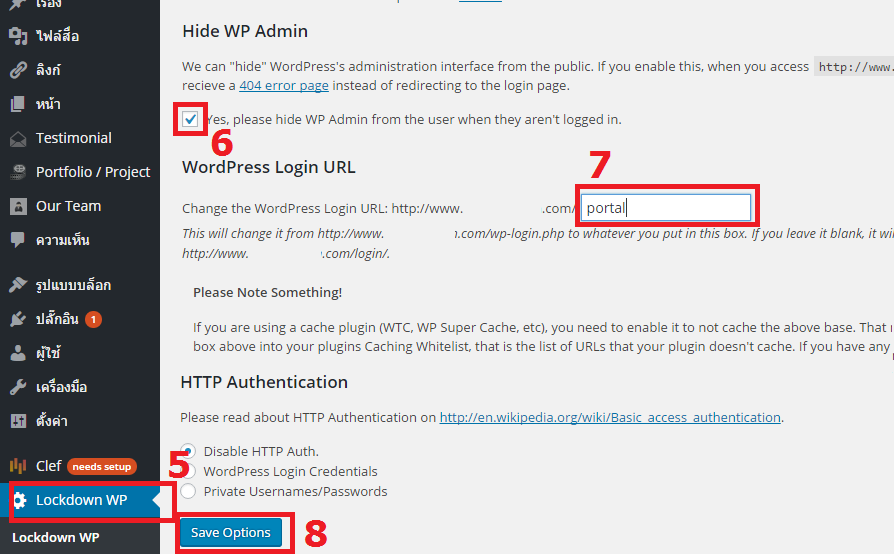
| Lockdown WP Admin | เปลี่ยน url การเข้าหลังบ้าน |
| All In One WP Security & Firewall | ป้องกันความปลอดภัยของเว็บไซต์ |
ปลั๊กอินระบบเว็บบอร์ด & ระบบคอมเม้นท์
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| bbPress | สร้างเว็บบอร์ด ถามตอบ |
| DW Question & Answer | สร้างเว็บบอร์ด ถามตอบ |
| AnsPress | สร้างเว็บบอร์ด ถามตอบ |
| BuddyPress | สร้างเว็บบอร์ด ถามตอบ |
| Disqus Comment System | ระบบคอมเม้นท์ |
| Facebook Comments | ระบบคอมเม้นท์เฟสบุ๊ค |
| DW Reactions | สร้างปุ่ม Like หลายอารมร์แบบ Facebook |
ปลั๊กอินสำรองข้อมูล & ย้ายโฮส
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| all-in-one-wp-migration | สำรองข้อมูล กับ ย้ายโฮส |
| Duplicator | ย้ายโฮส |
| BackUpWordPress | สำรองข้อมูล |
| UpdraftPlus | สำรองข้อมูล |
ปลั๊กอินจัดการป้ายโฆษณา
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| AdRotate | ระบบจัดการป้ายโฆษณา |
ปลั๊กอิน Social
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Simple Share Buttons Adder | สร้างปุ่ม Social Share ไม่มี Line (ฟรี) |
| Seed Social | สร้างปุ่ม Social Share มี Line (ฟรี) |
| Easy Social Share Buttons for WordPress | สร้างปุ่ม Social Share มี Line (ไม่ฟรี) |
| Facebook Login | ล็อกอินจาก Facebook |
| Social Login | ล็อกอินจากโซเชียลต่างๆ |
| Sidebar Login | ใช้แสดงรายละเอียดผู้ที่ทำการล็อกอิน อื่นๆ |
ปลั๊กอินสร้าง Post Type & Custom Field
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Toolset Types | สร้าง Custom Post Type, Taxonomy, Custom Fields |
| custom-post-type-ui | สร้าง Custom Post Type, Taxonomy |
| Advanced Custom Fields | สร้าง Custom Fields |
| Pods – Custom Content Types and Fields | สร้าง Custom Post Type, Taxonomy, Custom Fields |
ปลั๊กอินระบบค้นหา
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| FacetWP | ระบบค้นหาแบบมี field ให้กรอก (ไม่ฟรี) |
| Search & Filter | ระบบค้นหาแบบมี field ให้กรอก (ฟรี) |
| Ajax Search Lite | ปุ่มค้นหาแสดงผลทันที |
ปลั๊กอินสร้างตาราง & ฟอร์ม
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Easy Table | สร้างตาราง |
| TablePress | สร้างตาราง |
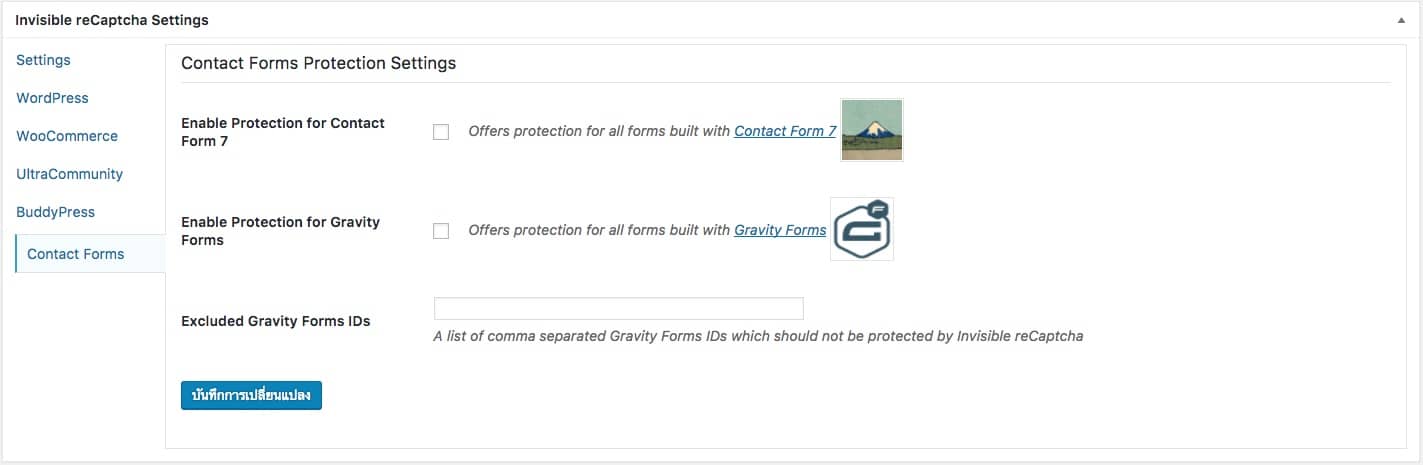
| Contact Form 7 | สร้างฟอร์ม (ฟรี) |
| Caldera Forms | สร้างฟอร์ม (ฟรี) |
| Gravity Forms | สร้างฟอร์ม (ไม่ฟรี) |
ปลั๊กอินสร้างสไลเดอร์ & ปฏิทิน
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| RoyalSlider | สร้างสไลเดอร์ (ไม่ฟรี) |
| LayerSlider | สร้างสไลเดอร์ มีลูกเล่นแยก Layer (ไม่ฟรี) |
| Smart Slider 3 | สร้างสไลเดอร์ (ฟรี) |
| The Events Calendar | สร้างปฏิทินกิจกรรม |
| Appointment Calendar | สร้างปฏิทินนัดหมาย |
ปลั๊กอินสร้างลูกเล่นอื่นๆ
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Foo Gallery | สร้างแกลอรี่ |
| Nextgen Gallery | สร้างแกลอรี่ |
| Gallery | สร้างแกลอรี่ |
| WP-VR-view | สร้างภาพแบบ 360 องศา (ฟรี) |
| 360 Virtual Tour WP | สร้างภาพแบบ 360 องศา (ไม่ฟรี) |
| blueimp lightbox | ทำให้รูปภาพเมื่อคลิ๊กแล้วจะเด้งเป็น popup สวยงาม |
| WP Featherlight | ทำให้รูปภาพเมื่อคลิ๊กแล้วจะเด้งเป็น popup สวยงาม |
| Embed Any Document | จัดการพวกไฟล์เอกสาร เช่น pdf |
ปลั๊กอินระบบเกี่ยวกับสร้างบทความ
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Recent Posts Widget Extended | แสดงบทความตามที่ต้องการในวิดเจ๊ด |
| Flexible Posts Widget | แสดงบทความตามที่ต้องการในวิดเจ๊ด |
| Custom Post Widget | แสดงบทความตามที่ต้องการในวิดเจ๊ดของแต่ละบทความ |
| Related Posts Thumbnails | แสดงบทความที่เกี่ยวข้อง |
| Related Posts By Taxonomy | แสดงบทความที่เกี่ยวข้องจาก Taxonomy |
ปลั๊กอินระบบตอบลูกค้า & Live Chat
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Awesome Support | ระบบ Ticket ตอบปัญหาลูกค้า |
| WP Support Plus Responsive Ticket System | ระบบ Ticket ตอบปัญหาลูกค้า |
| Simple Ajax Chat | ระบบ Live Chat |
| ClickDesk | ระบบ Live Chat (ไม่ฟรี) |
ปลั๊กอิน Mail
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| Postman SMTP | ระบบเมล |
| Bloom email opt-in | ระบบเมล (ไม่ฟรี) |
| WP Subscribe Pro | ระบบเมล (ไม่ฟรี) |
ปลั๊กอินอื่นๆ
| ชื่อตัวเสริม | คุณสมบัติตัวเสริม |
|---|---|
| AJAX Thumbnail Rebuild | สร้างรูป Thumbnail ใหม่ |
| cms-tree-page-view | จัดเรียงอันดับ post page |
| theme-test-drive | แยกการแสดงผลธีมในแต่ละอุปกรณ์ |
| Redirection | redirect url |
| Seed Buddhist Year | เปลี่ยนปี ค.ศ. เป็นปี พ.ศ. |
| Seed Fonts | เปลี่ยนฟอนต์ภาษาไทย |
| Ultimate Member | ระบบ Member (ฟรี) |
| Disable Google Fonts | ปิด Google Fonts |
| Hide Admin Bar | ซ่อน Admin Bar |
| LONG URL MAKER | แก้ปัญหา url ไทยโดนตัดคำ |
| WP Pro Quiz | สร้างแบบทดสอบ |
https://www.beanthemes.com/knowledge/wordpress-pluins-2016/