Invisible reCaptcha ปลั๊กอินสุดเจ๋งที่ช่วยป้องกันสแปมสำหรับ WordPress ก่อนหน้าที่ผมจะเปลี่ยนมาใช้ Invisible reCaptcha นั้นผมใช้ reCaptcha เวอร์ชั่นเก่าอยู่ก่อนหน้านี้อยู่แล้ว เวอร์ชั่นที่ให้เรากดเลือกรูปนั่นแหละ…
Invisible reCaptcha For WordPress
ปัญหาอีกข้อที่ผมเจอเมื่อเราใส่ captcha ไว้ตามหน้าแบบฟอร์มต่าง ๆ ไม่ว่าจะเป็น หน้าฟอร์มสมัครสมาชิก หน้าฟอร์มติดต่อเรา หน้าฟอร์มคอมเมนต์ เป็นต้น ปัญหาที่ตามมาคือการที่ user ถูกขัดจังหวะการใช้งานนั่นเอง ผมเคยเจอบางเว็บใส่ captcha ไว้หน้าสั่งซื้อด้วยก็มีนะ ทีนี้พอ user ถูกขัดจังหวะบางคนเค้าปิดหน้าเว็บทิ้งไปเลย ถ้าเป็นหน้าสั่งซื้อกรอกแล้วไม่ผ่านติด captcha เค้าก็ปิดเว็บออกไปเลยทำให้เราสูญเสียรายได้ ขอยกเคสที่ผมเจอคือผมใส่ Google reCaptcha ไว้ที่หน้าสมัครตัวแทนจำหน่ายที่เราจะต้องกดติ๊กถูกก่อน submit ฟอร์มนั่นแหละ ผมเองก็คิดว่ามันง่ายในระดับแล้วนะ มันต้องมากรอก ตัวอักษร ตัวเลข แต่ปรากฎว่ามีลูกค้าโทรศัพท์เข้าที่บริษัทค่อนข้างบ่อย บอกว่ากด สมัครตัวแทนไม่ได้ ผมก็สงสัยว่าเพราะอะไรเค้าถึงกดสมัครไม่ได้ ผมลองใช้งานดูมันก็สมัครได้นะ ไม่ติดปัญหาอะไรแล้วทำไมลูกค้าเรากดสมัครไม่ได้ งงสิครับทีนี้ ไม่รู้จะวิเคราะห์หาสาเหตุยังไง
ผมนึกขึ้นได้ว่าเว็บเราติด Hotjar ไว้นี่หว่า ( Hotjar คือ เครื่องมือวิเคราะห์การใช้งานของ user ในเว็บเราว่าเค้า คลิกส่วนไหนของเว็บบ้าง ไม่ว่าจะเป็น ปุ่ม ลิงก์ หรือเลื่อนเมาส์ไปส่วนไหนของหน้าจอ ฯลฯ ไว้จะเล่ารายละเอียดให้ฟังวันหลังนะครับ ) พอผมมาเปิดดู history การใช้งานหน้าแบบฟอร์มสมัครตัวแทนจำหน่าย ปรากฏว่าแทบไม่มีการคลิกที่ช่องสี่เหลี่ยมของ captcha เลย นั่นแหละสาเหตุที่สมัครไม่ผ่าน ทั้งที่ผมเขียนบอกไว้ชัดเจนว่าให้คลิกที่ช่องสี่เหลี่ยมตรงนี้ก่อนนะ แต่ก็อย่างว่าละครับ ความปลอดภัยและความสะดวกสบายมักจะสวนทางกันเสมอ ถ้าเราไม่ติด captcha ลูกค้าก็ใช้งานได้ง่ายขึ้นแต่ก็เสี่ยงจะโดน spam แบบนี้เราควรจะเลือกวิธีไหนดี
สุดท้ายก็หาวิธีแก้ปัญหานี้ได้นั่นก็คือ Invisible reCaptcha ซึ่งมันก็คือ reCaptcha ที่พัฒนาให้ใช้งานง่ายขึ้นโดยที่มีการขัดจังหวะการใช้งานของ user น้อยลงกว่าเดิมนั่นเอง คือ user ไม่ต้องกดอะไรเลย กรอกฟอร์มเสร็จกด submit แค่นั้นจบเลย
ผมไม่รอช้ารีบถอด Google reCaptcha เวอร์ชั่นเดิมออกแล้วเปลี่ยนมาใช้ Invisble reCaptcha อย่างไวปรากฎว่าหลังจากนั้นไม่มีลูกค้าโทรเข้ามาที่บริษัทว่าสมัครตัวแทนไม่ผ่านอีกเลย ย้ำว่าไม่มีเลยนะครับ และอัตราการสมัครตัวแทนจำหน่ายก็เพิ่มมากขึ้นกว่าเดิมอีกด้วยและไม่มี spam เลย win win ทั้งฝั่งเราและลูกค้า
ข้อดีของปลั๊กอินนี้
- ไม่ขัดจังหวะการใช้งานของ User UX ดีขึ้นแน่นอน
- สามารถใช้งานร่วมกับ WooCommerce ได้
- สามารถใช้งานร่วมกับ BuddyPress ได้
- สามารถใช้งานร่วมกับ ContactForm7 และ Gravity Form ได้
- สามารถใช้งานร่วมกับ Seed Confirm Pro ได้
เล่าเรื่องมาพอสมควร (เหรอ) มาดูวิธีใช้งานกันครับ
- โหลดปลั๊กอิน คลิก
สร้าง API Key สำหรับใช้งาน captcha กับเว็บเรา
- คลิก แล้ว login ด้วย Gmail เข้าไปได้เลย
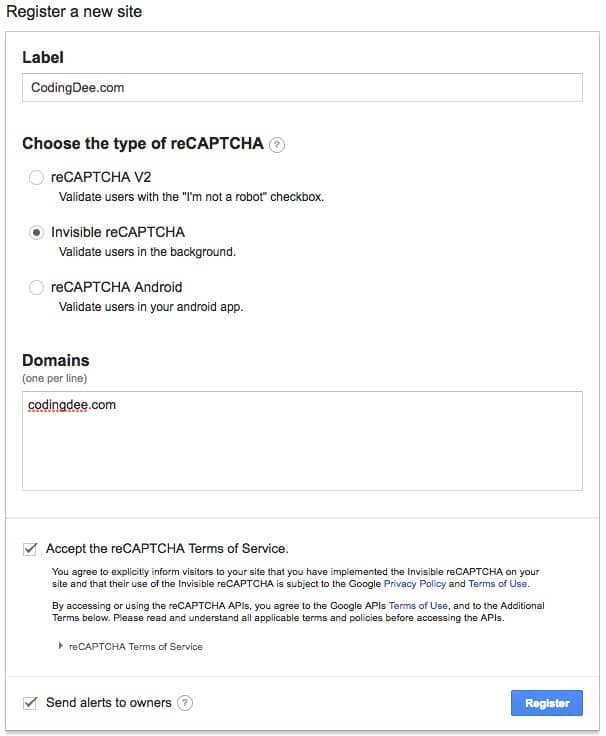
- เสร็จแล้วกรอกข้อมูลลงไปดูตัวอย่างตามภาพด้านล่าง
- Label คือชื่อสำหรับ captcha ที่เราสร้างขึ้นมากรอกเป็นชื่ออะไรก็ได้ผมกรอกเป็น CodingDee.com
- เลือก Invisible reCAPTCHA
- Domains กรอกชื่อเว็บที่เราต้องการใช้งานลงไป จริง ๆ สามารถกรอกได้มากกว่าหนึ่งเว็บใครใช้หลายเว็บก็ใส่ลงไป 1 บรรทัดต่อ 1 เว็บ สำหรับผมใช้เว็บเดียว
- กดยอมรับเงื่อนไขการใช้งาน
- กด Register

เสร็จแล้วเราจะได้ Site key และ Secret key มาตามภาพ

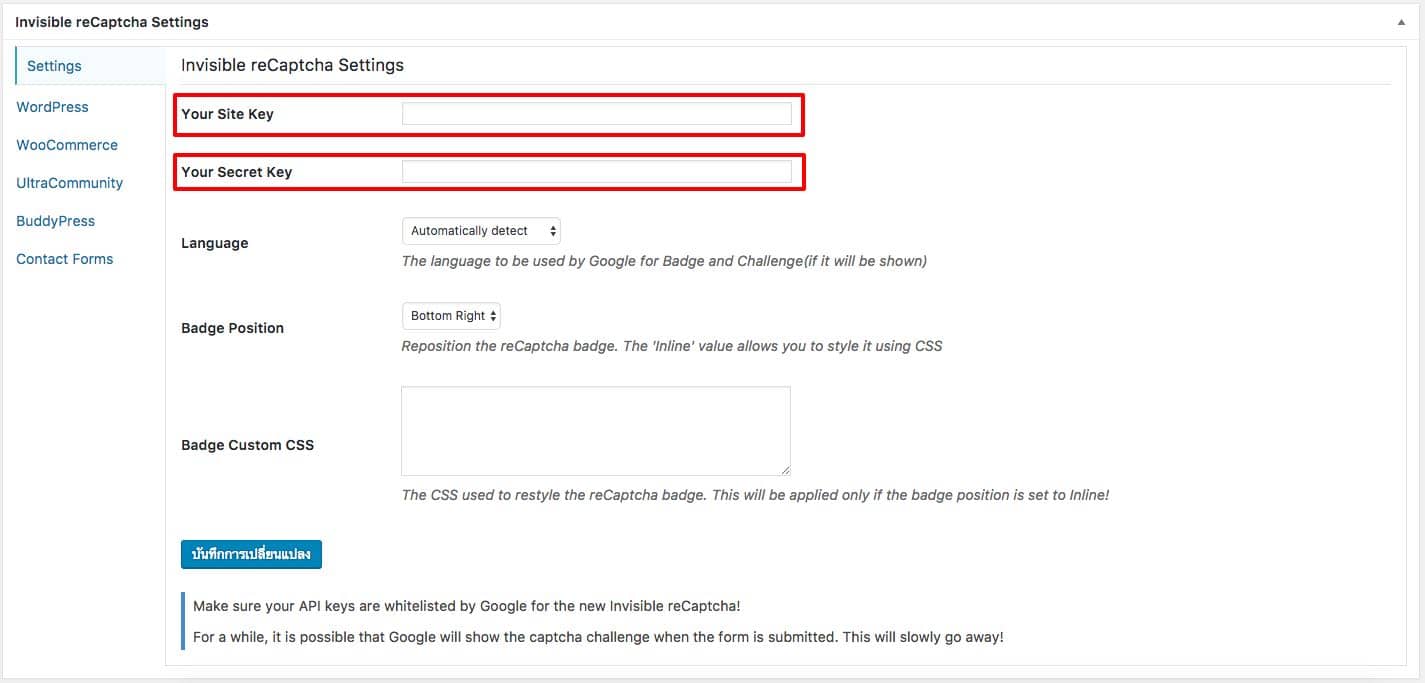
เข้าไปที่หลังบ้าน Settings >> Invisible reCaptcha
- นำ Site key และ Secret key กรอกลงไปตามภาพ

- Badge Position สามารถเลือกได้ 3 ตำแหน่งว่าเราต้องการให้ captcha อยู่ส่วนไหนของฟอร์ม ผมเลือกมุมขวาล่าง
- เสร็จแล้วกดบันทึก
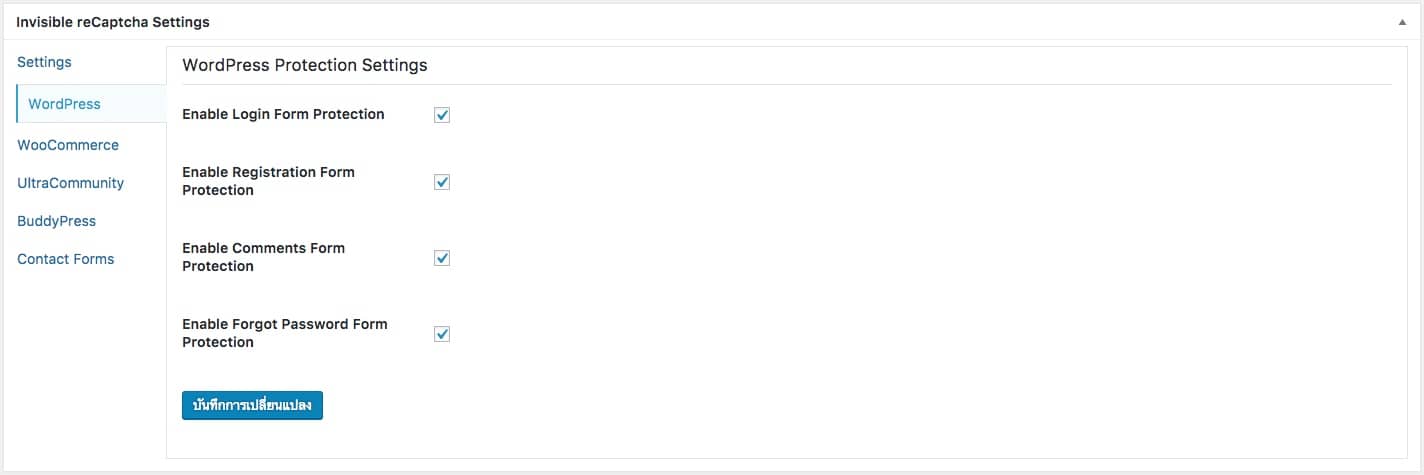
Tab WordPress

สำหรับส่วนนี้ปลั๊กอินจะมีให้เราเลือกว่าต้องการให้มี captcha ที่ส่วนไหนบ้าง เช่น
- หน้า Login
- หน้า Register
- Comment
- หน้าลืมรหัสผ่าน
สำหรับผมเปิดหมดทุกหน้าเลย
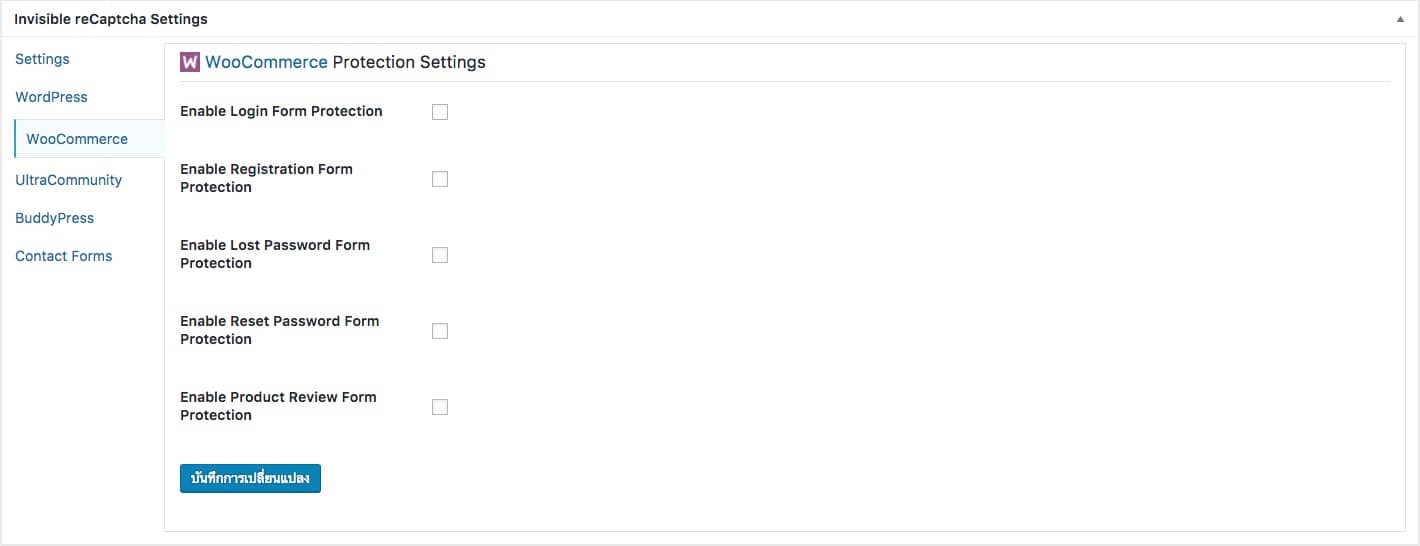
Tab WooCommerce

ส่วนนี้สำหรับใครที่ใช้ WooCommerce ก็สามารถมาเปิดใช้งานตรงส่วนนี้ได้ครับ
- หน้า WooCommerce Login
- หน้า WooCommerce Register
- หน้าลืมรหัสผ่าน
- ส่วนของ Comment และรีวิวสินค้า
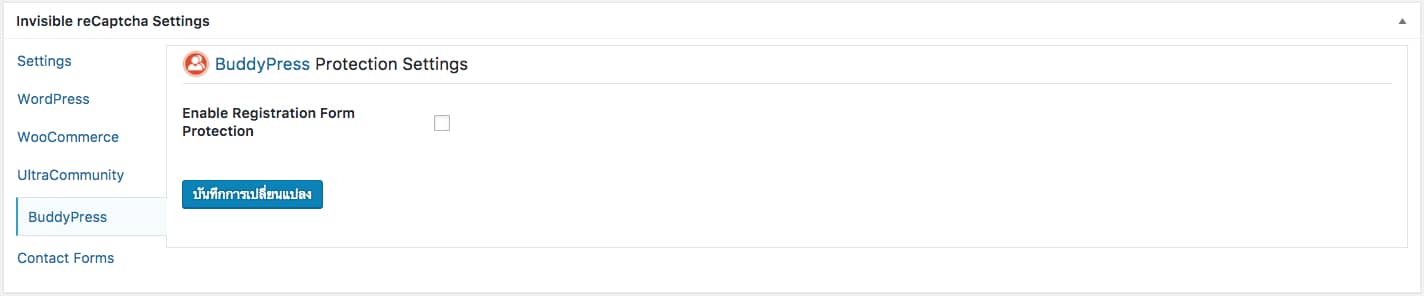
Tab BuddyPress

ส่วนนี้สำหรับใครที่ใช้ BuddyPress
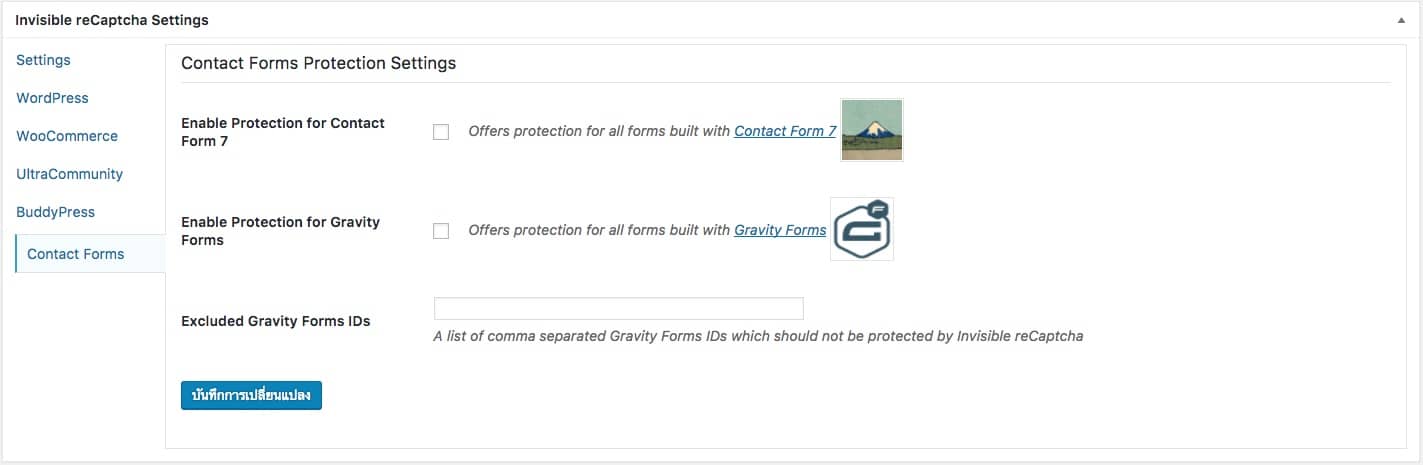
Tab Contact Forms

ส่วนนี้ผมชอบมากสามารถใช้ร่วมกันกับปลั๊กอินฟอร์มอื่น ๆ ได้ เช่น ContactForm7 GravityForm เป็นต้น
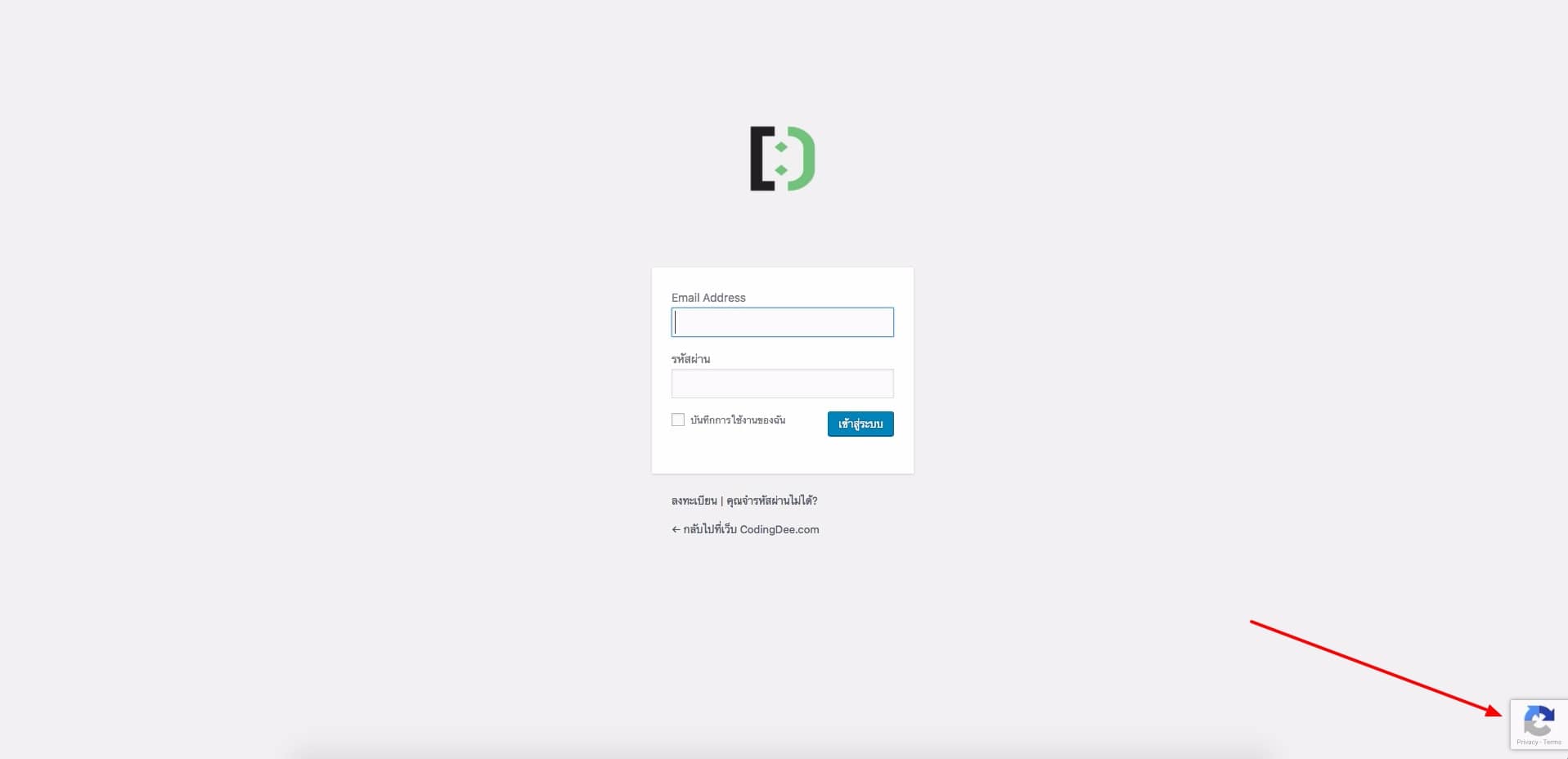
ทดลองเข้าหน้า Login ดูเราก็จะพบกับ captcha ที่โผล่ขึ้นมาตามภาพ

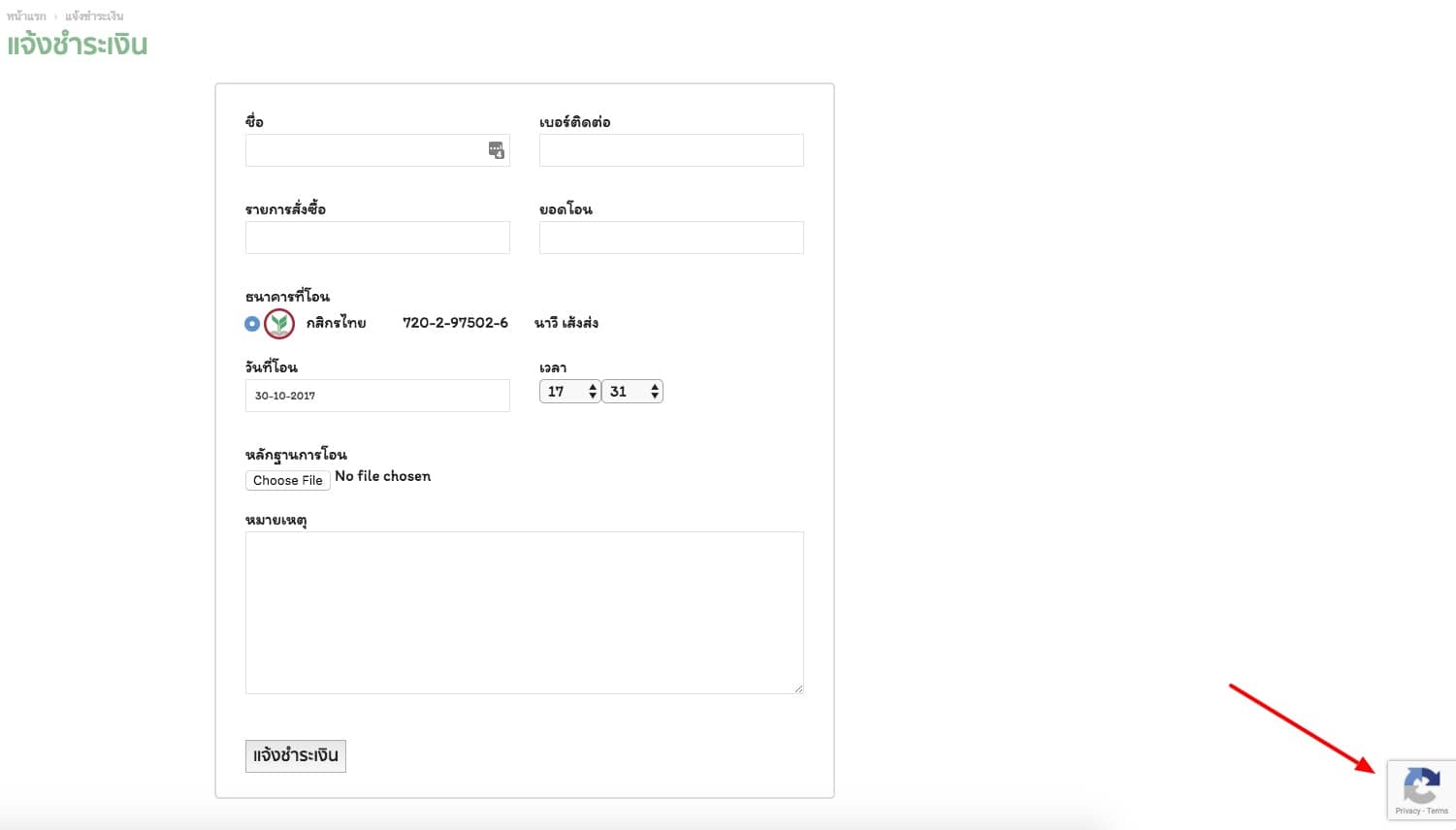
หน้าแจ้งชำระเงินผมใช้ Seed Confirm Pro

สำหรับใครที่ใช้ seed confirm pro อยู่ก็จะได้ captcha เพิ่มเข้ามาให้อัตโนมัติตามภาพครับ
จบแล้ว
ขอบคุณบทความดี ๆ จาก CodingDee ครับ

About the author