Woocommerce คืออะไร?
Woocommerce คือ ปลั๊กอินที่ช่วยแปลงร่างเว็บ WordPress ธรรมดาๆ ของคุณให้กลายเป็นเว็บบร้านค้าออนไลน์เต็มรูปแบบ เราสามารถโหลดตัวปลั๊กอินนี้มาใช้ฟรีๆ ได้อีกด้วย และในปัจจุบันจากสถิติเว็บร้านค้าออนไลน์ของทั้งโลก 47% คือเว็บที่สร้างมาจาก Woocommerce

ทำไมต้องใช้ Woocommerce?
- โหลดมาใช้ได้ฟรี
ไม่ต้องกังวลเรื่องเงินในกระเป๋า ช่วยให้เราเริ่มต้นสร้างเว็บขายของออนไลน์ด้วยต้นทุนที่น้อยมาก เราสามารถโหลดและติดตั้ง Woocommerce ได้ฟรีๆ
- อนาคตสดใส
เพราะมีคนใช้งาน Woocommerce จำนวนมากกว่า 1 ล้านเว็บไซต์ แถบเจ้าของปลั๊กอินนี้คือบริษัท Automattic ผู้อยู่เบื้องหลัง WordPress.org และ WordPress.com หมดกังวลว่าเขาจะหยุดพัฒนาไปได้เลย เรียกว่าเรายังสามารถเกาะปลั๊กอินตัวนี้ได้อีกนาน
- มันใช้งานง่าย
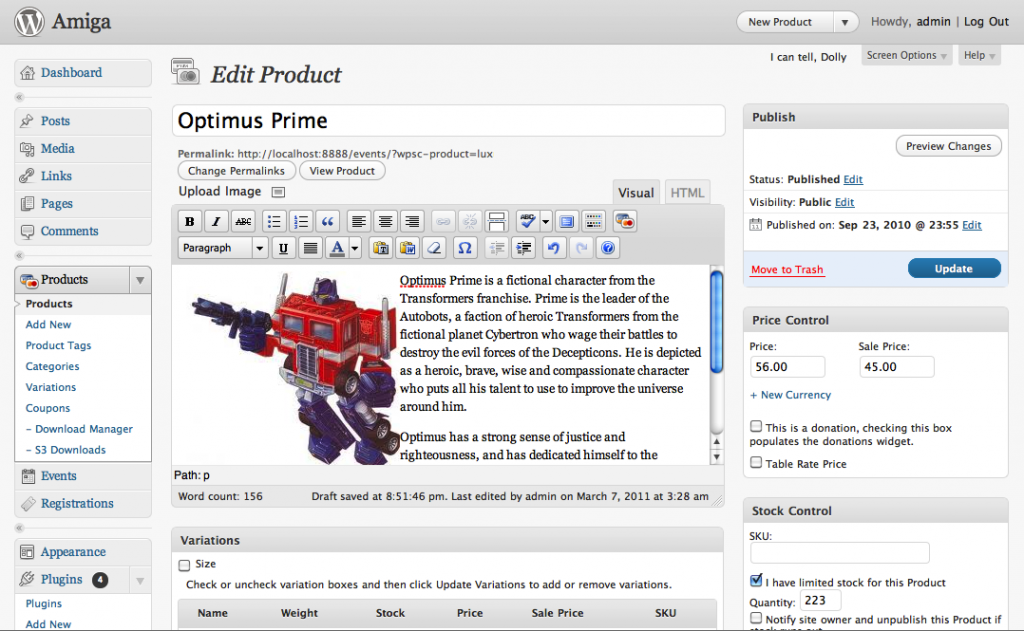
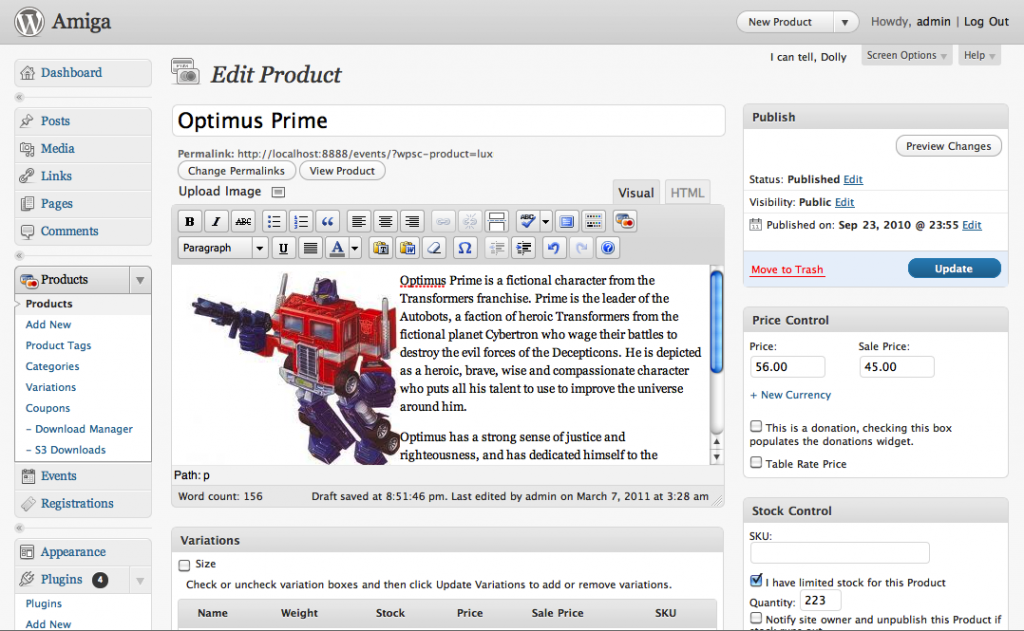
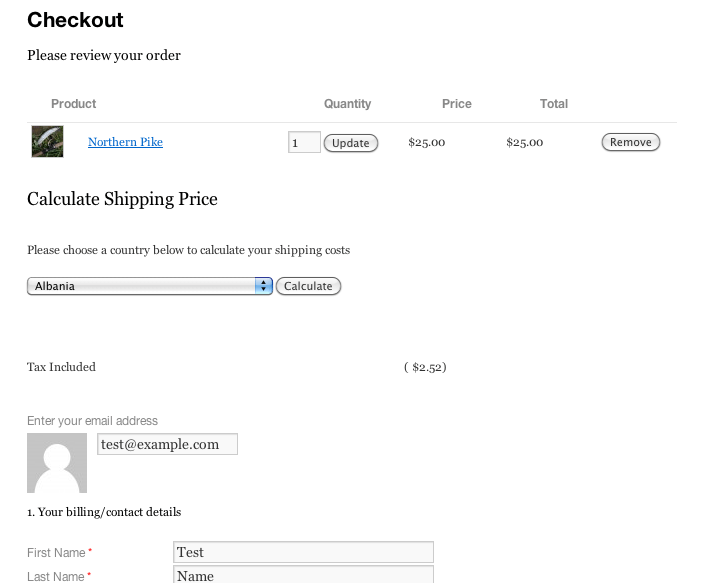
ไม่ต้องโค้ด ไม่ต้องเป็นโปรแกรมเมอร์ เป็นแค่คนธรรมาดาๆ พ่อค้า แม่ค้าทั่วไปก็สามารถใช้งานได้หมด เหตุผลหลักที่ทำให้ WordPress หรือ Woocommerc มีคนใช้เยอะ เพราะมันง่ายนั้นเอง ตัวอย่างเว็บไซต์ที่สร้างโดยคนธรรมดา มีทั้งแม่บ้าน พ่อบ้าน ผู้สูงวัย สามารถทำเว็บสวยๆ ได้หมดนั้นเอง
- มีอุปกรณ์เสริมแต่งเพียบ
แม้ว่า Woocommerce จะมีฟังชั่นเพียงพอต่อการเริ่มต้นทำเว็บขายของออนไลน์แล้วก็ตาม แต่หากยังรู้สึกว่าไม่พอใจ เราสามารถเพิ่มตัว extensions ได้อีกมากมาย แต่บางตัวอาจไม่ฟรีนะ
สิ่งที่ควรรู้ก่อนเริ่มต้นใช้งาน Woocommerce
1. WordPress และ Woocommerce มีการอัพเดทตลอด
ดังนั้นหากใครมาสายนี้ เมื่อเราทำเว็บเสร็จต้องเรียนรู้วิธีการดูแลเว็บ และการอัพเดทเว็บของเราด้วย
โดยมากส่วนใหญ่คิดว่าทำเว็บเสร็จแล้วปล่อยทิ้งไว้ได้เลย ตรงจุดนี้เป็นความเข้าใจที่ไม่ถูกต้อง เราจำเป็นต้องคอยอัพเดทเว็บอยู่เสมอ เพื่อให้เว็บเราใช้งานได้อย่างมีประสิทธิภาพ และความเสี่ยงของการถูกแฮคเว็บจะน้อยลงด้วย คู่มืออัพเดทธีมและปลั๊กอินยังไงไม่ให้เว็บพัง
ปล. เว็บที่โดนแฮคส่วนมากคือเว็บที่ไม่ยอมอัพเดท หรือเว็บที่ถูกคนทำปล่อยทิ้งไปแล้วนั้นเอง
2. โฮสทุกโฮสทำเว็บได้หมด แต่ไม่ทุกโฮสเหมาะกับเว็บ WordPress + Woocommerce
ในฐานะที่ผมทำอาชีพสอนทำเว็บ ในตอนแรกใครบอกว่าที่ไหนดีผมก็ลองไปเช่ามาใช้หมดครับ ทั้งของไทยและต่างประเทศ เพื่อมองหาโฮสที่เหมาะกับมือใหม่ที่สุด
ปัญหาที่เจอของโฮสที่มีชื่อเสียงก็คือเขาจะมีลูกค้าเยอะ เขาจึงค่อนข้างจำกัดการใช้งานของลูกค้าในระดับ Share Host ซึ่งโดยทั่วไปมือใหม่ 90% ก็เริ่มต้นทำเว็บด้วยการใช้โฮส ในระดับ Share host ที่มีราคาถูก นั่นเองในช่วงเริ่มต้น
การถูกจำกัดการใช้งานเท่าที่เคยเจอมา เช่น ลง WordPress เองไม่ได้ อัพเดท WordPress ไม่ได้ จำกัดพวกหน่วยความจำในส่วนของ PHP
สำหรับ Standhost เอง ก็เป็น Hosting ที่เหมาะสมกับการทำ WordPress ครับ 🙂
3. ทำเว็บเสกลขนาดไหนเหมาะกับ Woocommerce มากที่สุด
หากเราแบ่งประเภทของเว็บร้านค้า อาจจำแนกได้ 2 ประเภทใหญ่ๆ
1) เว็บร้านค้ารายเดียว ที่ขายสินค้าต่างๆ
2 ) เว็บร้านค้าที่เป็นตลาดกลาง (Market place) ที่เปิดให้ร้านค้าหลายราย มาวางขายสินค้า ตัวอย่างเช่น Lazada, Amazon Kaideeตามหลักการเราสามารถใช้ Woocommerce สร้างเว็บได้ทั้ง 2 แบบ แต่ในการใช้งานทำเว็บจริงๆ ตัว Woocommerce มีโครงสร้างที่เหมาะสำหรับการทำเว็บร้านค้าเดี่ยวๆ มากกว่า ครับ
เพราะเว็บที่เป็น Market place มีความซับซ้อนของระบบมากกว่าหลายเท่า เพราะผู้ขายต้องมีสิทธิเอาสินค้ามาวางขาย และแก้ไขรายละเอียดของตัวเอง เช็คยอดเงิน / การส่งของต่างๆ (ซึ่งต้องกำหนดอีกมากว่า ใครส่ง ด้วยเงื่อนไขไหน ใครรับประกัน)
และยังต้องคำนึงถึงปริมาณของผู้เข้าชมเว็บของเราอีกด้วย การทำเว็บแบบนี้ควรเขียนระบบขึ้นมาเองจะตอบโจทย์มากกว่า ดูกระทู้เพิ่มเติมเรื่องนี้ ได้ที่ สร้างเว็บอีคอมเมิร์ซทำด้วยอะไรดี?
การเลือกธีมให้เหมาะกับ Woocommerce

จากรูปภาพอธิบายได้ว่า WordPress คือ Platform หลัก แต่ฟังชั่นต่างๆ หรือการปรับหน้าตาเว็บเราจะปรับแต่งผ่านธีมและปลั๊กอิน
90 % ของเว็บ WordPress ที่ทำระบบตระกร้านสินค้าใช้ปลั๊กอิน Woocommerce ในการทำทั้งสิ้น นั้นหมายความว่า หากตัว Woocommerce ออกเวอร์ชั่นใหม่ ระบบต่างอาจมีเปลี่ยนแปลงมากบ้างน้อยมาก ธีมที่ดีต้องมีการอัพเดทให้ใช้งานร่วมกับ Woocommerce ด้วย
- ควรใช้พรีเมี่ยมธีม (ธีมตัวเสียเงิน) ธีมฟรีจะมีข้อจำกัดค่อนข้างเยอะ และไม่มีความยืดหยุ่น จะออกแนวเว็บสำเร็จรูป เราไม่สามารถปรับแต่งตามใจ หรือตามไอเดียที่เรามีได้แต่หากเราเลือกใช้ธีมตัวเสียเงิน อารมณ์การใช้งาน จะเปรียบเหมือนเราซื้อตัวต่อเลโก้ เราซื้อ 1 ธีม เราก็จะได้ชิ้นส่วนมา 1 ถุง หน้าที่ของเราคือเอาชิ้นส่วนเหล่านั้นมาประกอบเป็นเว็บให้มีหน้าตาแบบใดก็ได้ ตามไอเดียของเราได้หมด เหมือนกับเราต่อตัวต่อเลโก้ให้มีรูปร่างอะไรก็ได้นั้นเอง
- มีการอัพเดทอยู่เสมอ ธีมที่ดีควรมีการอัพเดทล่าสุดให้สามารถใช้งานบน WordPress เวอร์ชั่นล่าสุดอยู่เสมอ
- อัพเดทตาม Woo เวอร์ชั่นล่าสุด (ver.3+)
- มียอดขายพอสมควร ทุกคนสามารถทำธีมแล้วเอาไปลงขายที่ ThemeForest ได้หมด แต่ไม่ใช่ทุกธีมที่วางขายบน ThemeForest แล้วจะขายดี ในหลายๆ ธีมหากไม่ค่อยมียอดขาย ผู้สร้างธีมมักหยุดพัฒนาธีม หรืออัพเดทธีมในรองรับ WordPress และ Woocommerce เวอร์ชั่นใหม่ๆ หากเราใช้ธีมนั้นๆ ต่อไป ก็มีความเสี่ยงสูงว่าเว็บเราจะใช้งานไม่ได้เมื่อมีการอัพเดทนั้นเอง
- มีคลิปสอนการ setup ธีม บน YouTube การทำเว็บ WordPress นั้นไม่ยาก เราไม่ต้องเขียนโค้ด แต่มันก็ไม่ง่าย เพราะมันมีรายละเอียดที่เยอะมาก และแต่ละธีมมีการ Setup ที่ไม่เหมือนกันเลย หากเราจะซื้อธีมไหน ลองเอาชื่อธีมนั้นไปเสริจหาบน Youtube ดู ถ้าธีมนั้นมีคลิปสอน ก็จะช่วยให้เราเรียนรู้การทำเว็บได้เร็วขึ้นนั้นเอง
- มี Facebook Group ช่วย ถาม-ตอบ ในบางธีม เขาจะสร้าง Facebook Group เพื่อคอย Support คนที่ใช้ธีมเดียวกัน ติดขัดตรงไหนเราก็สามารถไปตั้งกระทู้ถามได้เลย แต่มีแค่บางธีมนะที่มี
- แหล่งซื้อธีมคุณภาพ themeforest.net
บทสรุป สอน Woocommerce
Woocommerce คือปลั๊กอินสร้างระบบร้านค้าออนไลน์ ที่ช่วยให้คนธรรมดา เริ่มต้นสร้างเว็บขายของด้วยตนเองได้ และเป็นที่นิยมมากที่สุดในโลก ถึงแม้ว่าเขาจะใช้งานง่าย แต่ในความง่ายก็ยังมีรายละเอียดอีกพอสมควร หากเราพื้นฐานไม่ดี จากเรื่องง่ายๆ อาจกลายเป็นเรื่องยากได้นั้นเอง
ขอบคุณที่มา: padveewebschool.com