Site Speed เป็นหนึ่งในหลายรีพอร์ทที่ถูกใช้งานค่อนข้างน้อยจาก digital marketer ทั้งหลาย เนื่องจากข้อมูลที่แสดงในรีพอร์ทนี้อาจจะเกี่ยวข้องไม่มากนักกับกระบวนการตัดสินใจเชิงมาร์เก็ตติ้ง และดูจะเป็นข้อมูลทางเทคนิคอลมากกว่า แต่จากนี้ไปรีพอร์ทนี้ก็น่าจะต้องถูกดูมากขึ้นบ้างอีกสักนิดนึง เนื่องจาก Google ประกาศไว้ค่อนข้างชัดเจนว่า ความเร็วของเว็บนั้นมีผลต่อการจัดอับดับเว็บไซต์ โดยเฉพาะกับอุปกรณ์โมบายด์ โดยจะเริ่มมีผลในเดือน July 2018 ซึ่งจากบทความดังกล่าวยังเผยว่า จริงแล้วนั้น ในบางกรณีก็มีการนำความเร็วของเว็บไปเป็นปัจจัยในการจัดอันดับบนเดสก์ท็อปมาก่อนหน้านี้แล้ว ดังนั้นเรื่องของความเร็วจึงเป็นเรื่องสำคัญอีกเรื่องหนึ่งที่คนทำ SEO ในปีนี้จะต้องพิจารณาไปด้วย แต่เอาจริงๆ ถ้ามองในมุม User Experience แล้ว เรื่องความเร็วของเว็บ ยังไงก็เป็นเรื่องต้องให้ความสำคัญอยู่แล้ว ดังนั้นไม่ว่าเรื่องนี้มีผลกับอันดับมากน้อยแค่ไหนก็ตาม เราก็ควรต้องทำให้มันเร็วขึ้นอยู่ดีไม่ใช่หรือ
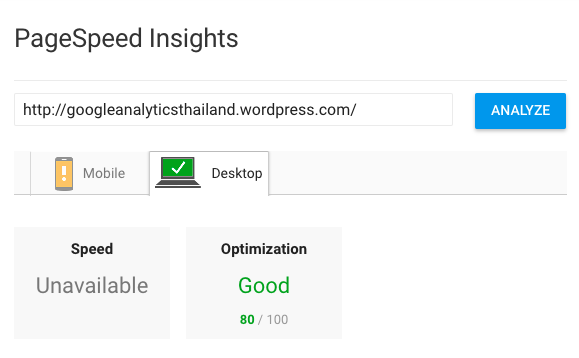
เครื่องมือง่ายๆ ที่ใช้ตรวจสอบความเร็วของหน้าบนเว็บไซต์ ซึ่งหลายคนอาจจะเคยใช้มาบ้างแล้ว ก็คือ PageSpeed Insight ซึ่งวิธีการใช้งานก็เพียงให้เราระบุ URL ของหน้าเว็บไซต์ที่เราต้องการจะตรวจสอบความเร็วเท่านั้นเอง ก็จะสามารถเห็นข้อมูลตามภาพได้ทันที อย่างเว็บของ GAT เองหลังจากตรวจสอบก็จะเห็นว่าบน Desktop ได้คะแนน 80/100 ซึ่งผ่านเกณฑ์พอดิบพอดี (Good=80-100) ส่วนบน Mobile ได้ 75/100 ก็จะแสดงให้เห็นเป็นสีเหลืองตามภาพ

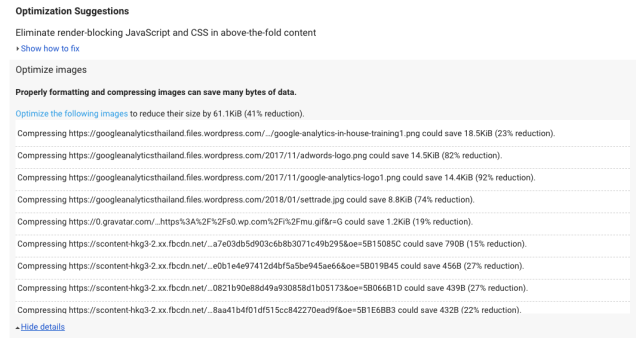
ในกรณีที่คะแนนของหน้าบนเว็บไซต์ไม่ดี เครื่องมือนี้ก็จะแนะนำว่ามีจุดใดที่มีปัญหาพร้อมทั้งแนวทางการแก้ไขให้ด้วย ภาพด้านล่างนี้เป็นตัวอย่างส่วนหนึ่งที่เครื่องมือนี้แนะนำให้ทำการ Optimize ขนาดของรูปภาพให้เล็กลงได้อีกนั่นเอง

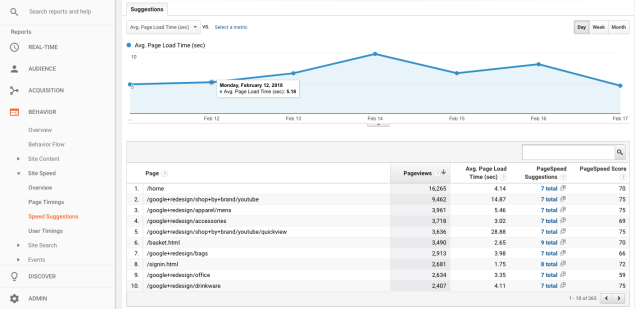
แต่ปัญหาอย่างหนึ่งของเครื่องมือ PageSpeed Insight ก็คือ เราจะสามารถตรวจสอบความเร็วได้ทีละหนึ่งหน้า หรือหนึ่ง URL เท่านั้น ดังนั้นในกรณีที่เว็บไซต์เรามีหน้าจำนวนมาก และเราอยากตรวจสอบความเร็วทีละหลายๆ หน้านั้น ก็ดูจะเป็นเรื่องทีเสียเวลาอยู่พอสมควร บทความนี้ก็เลยขอแนะนำอีกหนึ่งรีพอร์ทใน Google Analytics ที่ได้กล่าวไว้ในตอนต้น ซึ่งจะช่วยแก้ปัญหานี้ได้ซึ่งก็คือ Site Speed รีพอร์ท โดยสามารถเข้าดูได้จากเมนูนี้ Behavior> Site Speed>Speed Suggestions

เมื่อเข้ามาดูแล้วเชื่อว่าทุกคนน่าจะทำความเข้าใจเองได้ไม่ยากนัก อย่างที่ได้กล่าวไว้ข้อดีของรีพอร์ทนี้คือ ทุก URL ของเว็บไซต์เราจะถูกรวบรวมไว้ที่เดียวเพื่อให้เราสามารถตรวจสอบความเร็วแต่ละหน้าได้ง่ายขึ้น ไม่ว่าจะด้วยวิธีการ Sorting ตามเวลาที่ใช้โหลดหน้าแต่ละหน้า (Avg. Page Load Time) หรือ PageSpeed Score ซึ่งก็เป็นค่าที่ดึงมาจาก PageSpeed Insight อีกทีหนึ่ง หรือจะใช้ Table Filter เอาตรงๆ ได้เลยในกรณีที่เรารู้อยู่แล้วว่าเราต้องการดูค่าความเร็วของหน้าไหน
คำแนะนำและเรื่องควรทราบ
- PageSpeed Score ใน Google Analytics จะไม่ใช่ค่า Realtime เหมือนตอนที่เราดูจาก PageSpeed Insight อาจจะคลาดเคลื่อนกันได้เล็กน้อย ดังนั้นในกรณีที่เราสนใจหน้าบางหน้าเป็นพิเศษให้เราคล้ิกที่ไอคอนเปิดหน้าต่างใหม่ในคอลัมม์ PageSpeed Suggestions เพื่อไปดูค่าความเร็วแบบ Realtime และคำแนะนำการแก้ไขที่ PageSpeed Insight อีกทีหนึ่ง
- เราไม่จำเป็นต้องแก้ไขเรื่องความเร็วของหน้าทุกหน้าพร้อมๆ กันก็ได้ หลายครั้งเราอาจพบว่าพอเราดูรีพอร์ท Speed Suggestions จะมีหน้าที่ได้คะแนะต่ำๆ จำนวนมากจนน่าตกใจ ซึ่งอาจจะมีถึงหลายร้อยหน้าก็ได้ คำแนะนำคือให้เลือกแก้หน้าที่มีผลต่อการใช้งานของยูสเซอร์ในโฟลว์หลักๆ ก่อน เช่น Shopping Flow หรือ Checkout Flow รวมไปถึงหน้าที่มี Pageviews, Conversion Rate และ Page Value สูงๆ ก่อน
- อย่าคาดหวังกับอันดับที่ดีขึ้นใน Google Search Result จนเกินไป เพราะถึงแม้ว่า Google จะออกมาบอกเองว่า ‘ความเร็ว’ มีผลต่อการจัดอันดับ แต่ก็เป็นเพียงปัจจัยหนึ่งเท่านั้นเอง สุดท้ายถึงอันดับบน Google จะดีขึ้นบ้างหรือไม่นั้นก็เป็นเรื่องหนึ่ง แต่อันดับในใจคนใช้งานน่าจะดีขึ้นบ้างละ
Credit: https://googleanalyticsthailand.wordpress.com/2018/02/18/site-speed-%E0%B8%A3%E0%B8%B5%E0%B8%9E%E0%B8%AD%E0%B8%A3%E0%B9%8C%E0%B8%97%E0%B9%83%E0%B8%99-google-analytics/

About the author