การทำเว็บไซต์แบบ Responsive ซึ่งก็คือ การทำให้เว็บไซต์รองรับหน้าจอ Smartphone, Tablet, และ Desktop ในเว็บไซต์เดียว ตอนนี้กำลังได้รับความนิยมมากครับ ซึ่งถ้าแนะนำให้อ่านบลอคเรื่อง Responsive Website คืออะไร ก่อนอ่านบทความนี้นะครับ
นอกจากนั้น ถ้าท่านใดสนใจเกี่ยวกับการเอา Twitter Bootstrap มาทำ Responsive Website สามารถอ่านบลอคเรื่อง Case Study – Genie Records Responsive Website ได้เลยครับ
ไม่นานมานี้ ผมได้ไปเจอบลอคต่างประเทศที่น่าสนใจของ Web Designer ชื่อดังอย่าง Brad Frost ครับ ซึ่งเค้าก็สรุปวิธีการทำเว็บไซต์แบบ Responsive ออกเป็น 4 วิธี ผมเลยนำมาเรียบเรียงให้ทุกท่านได้อ่านกัน ท่านใดสนใจอ่านแบบภาษาอังกฤษ สามารถ อ่านบทความต้นฉบับ ได้เลยครับ ส่วนเวอร์ชั่นภาษาไทยสามารถเลื่อนไปอ่านด้านล่างนี้ได้เลย
เทคนิคการทำ Responsive Website ที่จะมาอธิบายในวันนี้แบ่งเป็น 4 วิธีครับ คือ
- Responsive Retrofitting – แปลงเว็บเก่าให้กลายเป็น Responsive
- Responsive Mobile Site – ปลูกเมล็ด Mobile Site แล้วแปลงเป็น Responsive
- Mobile-First Responsive Site – ทำเว็บใหม่แบบ Mobile-First (หรือบางคนเรียก Progressive Enhancement)
- Piecemeal – แปลงเว็บเก่าให้กลายเป็น Responsive ทีละนิด
มาดูกันเลยครับว่าแต่ละวิธีเป็นยังไง และมีข้อดี ข้อเสียอย่างไรบ้าง
RESPONSIVE RETROFITTING
เป็นการเอา Desktop Site (เว็บไซต์ที่ทำขึ้นมาเพื่อรองรับหน้าจอคอมพิวเตอร์) ที่มีอยู่แล้วมาเขียน CSS3 Media Query เพิ่มเข้าไป เพื่อให้รองรับหน้าจอแบบ Responsive วิธีนี้ใช้กันเยอะมากครับ เพราะเป็นวิธีที่ Developer ไม่เหนื่อยมาก แต่จะเหนื่อยที่ User แทนครับ ลองมาดูกันว่าดีไม่ดียังไง
ข้อดีของ RESPONSIVE RETROFITTING
- ทำได้เร็ว ง่าย แค่ใส่ CSS เพิ่มไปอีกไฟล์ก็รองรับ Responsive แล้ว
- User เก่าไม่งง ดีไซน์เก่ายังอยู่
- ไม่ต้อง Redesign ทำให้ไม่ต้องถกปัญหาเรื่อง Branding กับบริษัทใหม่อีกครั้ง และไม่เสียงบค่าดีไซน์เพิ่มด้วย
ข้อเสียของ RESPONSIVE RETROFITTING
- User Experience ในการใช้งานบน Mobile Site อาจไม่เต็มที่นัก เพราะเน้นแค่ให้ Layout เปิดได้บนมือถือเฉย ๆ บางส่วนเช่น Navigation, Slider อาจจะยังใช้บนมือถือไม่ได้
- เว็บ Desktop เป็นเว็บที่หนัก มี Component มากมาย (โดยเฉพาะคนที่ชอบใช้ Bootstrap ซึ่งค่อนข้างหนักเว็บไซต์) พอเปิดในมือถือเหมือนกับพยายามเอาช้างไปยัดใส่ตู้เย็นเล็ก ๆ เลยครับ
- เว็บโหลดช้าลงทั้งในมือถือและในคอม เพราะเขียนโค้ดมากขึ้นเพื่อให้ไปรองรับ Responsive ยิ่งมือถือเน็ตช้า ๆ ยิ่งช้าเข้าไปอีก
- บาง Device ไม่รองรับ Media Query ทำให้เปิดไม่เจอเวอร์ชั่น Responsive ถึงแม้จะแก้ได้โดยการใช้ Javascript ช่วย แต่ทำให้เว็บหนักขึ้นไปอีก ดังนั้นทำแบบ Mobile First จะครอบคลุมมากกว่า
- เป็นวิธีที่ค่อนข้างฉาบฉวย คือทำแบบนี้จะไม่ใช่ Responsive ที่ทำให้ User บนมือถือได้รับประโยชน์อย่างแท้จริง (อาจจะให้โทษมากกว่า)
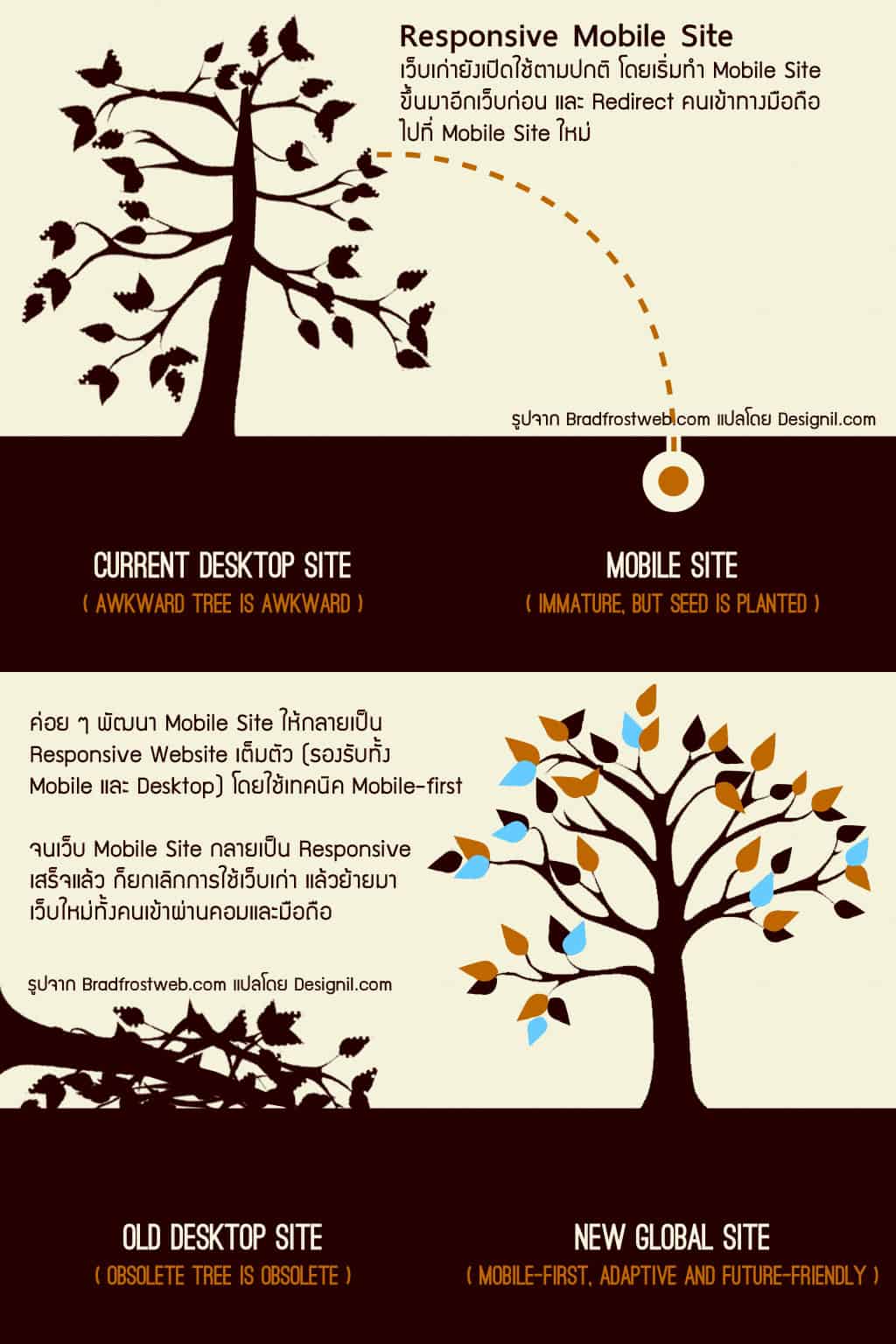
RESPONSIVE MOBILE SITE
วิธีนี้เป็นการทำ Responsive Website เหมือนหว่านเมล็ดเป็น Mobile Site (เว็บไซต์ที่ทำขึ้นเพื่อรองรับหน้าจอมือถือโดยเฉพาะ) แยกออกมาก่อน คนที่เข้าทาง Desktop ก็เจอเว็บเก่า ส่วนคนที่เข้าจากมือถือก็เจอเว็บใหม่ จากนั้นค่อย ๆ ทำการพัฒนา Mobile Site ตัวนี้ให้สามารถดูใน Tablet และ Desktop ได้สวยงาม ซึ่งพอเสร็จสมบูรณ์แล้ว ก็ย้ายคนที่เข้าทาง Desktop ให้เปิดมาเจอเว็บไซต์ใหม่ด้วย และทิ้งเว็บเก่าไป
เว็บไซต์ใหญ่ ๆ ในต่างประเทศ เช่น BBC ก็ใช้วิธีนี้ครับ
ข้อดีของ RESPONSIVE MOBILE SITE
- ไม่ต้องกลัวว่าเว็บแบบ Responsive จะทำให้เกิดปัญหากับ User เก่าที่เข้าทางคอม เพราะเว็บเก่ายังใช้ได้อยู่
- มีเวลาให้ทีม Designer ค่อย ๆ เรียนรู้ในการดีไซน์เว็บไซต์ที่เหมาะกับ Responsive โดยใช้เว็บ Mobile site เป็นที่ทดสอบ
- สำหรับทีมอื่น ๆ เช่น ฝ่าย Content ก็มีเวลาเรียนรู้ในการปรับ Content ให้เหมาะกับการอ่านบนหน้าจอหลายรูปแบบเช่นกัน
- ช่วยลดขนาดเว็บให้เล็กลงกว่าเดิมได้ โดยการตัดทอน Element เก่าใน Desktop Site ที่ไม่จำเป็นออก
ข้อเสียของ RESPONSIVE MOBILE SITE
- การทำ Mobile Site แยกจากเว็บหลัก อาจทำให้เกิดปัญหาเรื่อง URL Redirect, SEO เป็นต้น ซึ่งในความเห็นของแอดมิน (Designil) ปัญหานี้เป็น Cost ที่เราต้องจ่ายเพื่อไปสู่จุดที่ดีขึ้นครับ
- การทำ Mobile Site ขึ้นมาได้สำเร็จ ไม่ได้แปลว่าในอนาคตจะสามารถพัฒนาต่อเป็น Desktop Site เพื่อใช้แทนเว็บเก่าได้ง่าย จะเจอปัญหาทั้งเรื่องระยะเวลา ความสามารถของทีมงาน และแรงกดดันในการเปลี่ยนจากผู้อ่านเก่า ๆ
- องค์กรบางแห่งไม่อดทนพอที่จะผลักดันให้ Mobile Site กลายเป็น Desktop Site ได้ในอนาคต ทำให้โปรเจคโดนทิ้งครึ่ง ๆ กลาง ๆ เนื่องจากโดนตัดเงินทุนก่อน
MOBILE-FIRST RESPONSIVE SITE
เทคนิค Mobile-First Responsive Website เป็นการสร้างเว็บไซต์ใหม่ขึ้นมาเลย โดยดีไซน์ให้รองรับ Mobile ก่อน เน้นทำให้เว็บไซต์มีเฉพาะ Element ที่สำคัญจะได้โหลดไว เขียน CSS สำหรับ Mobile โดยไม่ต้องใช้ Media Query เลย จากนั้นค่อยพัฒนาให้เหมาะกับ Desktop Site โดยเติม CSS สำหรับ Desktop เข้าไป (ใช้ Media Query ช่วย)
ซึ่งวิธีนี้ต่อให้มือถือไม่รองรับ Media Query ก็จะเห็นเว็บแบบ Mobile อยู่แล้ว ส่วนถ้าผู้ใช้เปิดในคอมก็จะโหลด Component เพิ่มเติมสำหรับหน้าจอคอมเท่านั้น ซึ่งคนเปิดในมือถือก็จะได้เว็บที่เบา โหลดเร็ว ส่วนคนเปิดในคอมจะได้เว็บที่หนักขึ้น แต่ก็ถือว่ารับได้เพราะในคอมอินเตอร์เน็ตเร็วกว่าครับ
ข้อดีของ MOBILE-FIRST RESPONSIVE WEBSITE
- การทำเว็บไซต์แบบเริ่มใหม่ทั้งหมด ทำให้ Designer / Developer ทำงานได้ง่ายขึ้น ต่างกับที่ต้องทำเพิ่มเติมจากเว็บเดิม ซึ่งเปลี่ยนทีต้องมาคอยระวังทีว่าโค้ดเดิมจะพังมั้ย
- รองรับ Mobile ได้ทันที โดยที่ Device นั้นไม่ต้องรองรับ Media Query ก็ได้
- ปรับแต่งให้เว็บไซต์โหลดไวบนมือถือได้ไม่ยาก
- ปรับแต่งให้รองรับหน้าจอหลายขนาดได้ง่าย เพราะเราทำจากเล็กไปใหญ่ เราจะเห็นหมดว่าพอขยายหน้าจอถึงไหนแล้วหน้าตาจะเป็นยังไง
- เหมาะกับการพัฒนาเป็น Desktop Site ต่อในอนาคต
ข้อเสียของ MOBILE-FIRST RESPONSIVE WEBSITE
- ใช้เวลาเยอะกว่าเว็บจะสามารถปล่อยให้ User เข้ามาใช้ได้ เพราะต้องสร้างขึ้นมาใหม่หมด กว่าจะเทส กว่าจะดีไซน์เสร็จ
- การทำแบบ Mobile First ต้องปรับแนวคิดการทำเว็บไซต์แบบเก่าในสมองออกไป ซึ่งเราต้องให้ความรู้กับทีมงานเยอะ ๆ ถึงจะทำได้
- การต้องดีไซน์เว็บใหม่อาจมีปัญหากับ Branding ขององค์กร บางครั้งผู้บริหารอยากได้โลโก้ใหญ่ หรืออยากได้สีนั้นสีนี้ ก็จะทำให้การทำเว็บไซต์ใหม่ล่าช้าขึ้นไปอีก
- Interface ใหม่อาจทำให้ User สับสนในช่วงแรก (เหมือนที่ Pantip ตอนรีดีไซน์ใหม่ ๆ) เพราะฉะนั้นต้องใส่ใจให้คำตอบ User และรับ Feedback ตลอดเวลา
PIECEMEAL
วิธีสุดท้ายนี้เป็นการค่อย ๆ แปลงทีละส่วนบนเว็บไซต์ให้เป็น Responsive ซึ่งเหมาะกับเว็บไซต์บางเว็บที่ไม่สามารถ Redesign ใหม่หมดได้ อาจจะติดเรื่อง Branding, งบประมาณ หรืออะไรก็แล้วแต่ ซึ่งการทำแบบ Piecemeal นี้ก็มีแยกย่อยเป็นหลายแบบ คือ
PIECEMEAL แบบที่ 1 – PAGE BY PAGE
ทำเป็น Responsive ทีละหน้า วิธีนี้ถูกใช้โดย Microsoft คือทำหน้าแรกให้ Responsive ก่อน แล้วเปิดให้คนใช้ โดยที่หน้าอื่น ๆ ยังไม่ได้ทำให้รองรับ Responsive
ข้อดีของ PAGE BY PAGE RESPONSIVE
- เลือกทำหน้าที่คนเข้าเยอะ ๆ ให้เป็น Responsive เพื่อให้ User ได้รับประโยชน์สูงสุดจาก Responsive Website ในทันที
- มีเวลาให้ทีมงานเรียนรู้การทำ Responsive จากหน้าแรก และนำสิ่งที่เรียนรู้ไปปรับใช้ต่อกับหน้าอื่น ๆ ในเว็บไซต์ได้
- สามารถนำไปใช้จริงได้เร็ว ไม่ต้องรอเสร็จทั้งเว็บก่อน
ข้อเสียของ PAGE BY PAGE RESPONSIVE
- ถ้า User ที่เข้าทางมือถือคลิกไปอ่านหน้าอื่นในเว็บไซต์ต่อ แล้วไปเจอหน้าที่ไม่ Responsive ก็จะทำให้การใช้งานเว็บไซต์ดูไม่ต่อเนื่อง
- บางครั้งการทำแบบนี้อาจทำให้ทีมงานไม่มี Deadline ว่าจะเสร็จทั้งเว็บไซต์เมื่อไหร่ เพราะทำทีละหน้าไปเรื่อย ๆ และสุดท้ายกลายเป็นโปรเจคที่ไม่เสร็จสมบูรณ์ในที่สุด
PIECEMEAL แบบที่ 2 – COMPONENT BY COMPONENT
วิธีการทำ Responsive Website แบบ Component by Component นี่ค่อนข้างแปลกใหม่ครับ เป็นการทำให้ Element ทีละส่วนในเว็บกลายเป็น Responsive (เช่น header ก่อน แล้วค่อยมาทำ footer)
ข้อดีของเทคนิค COMPONENT BY COMPONENT
- การค่อย ๆ เปลี่ยน Interface ทำให้ User ค่อย ๆ เรียนรู้หน้าตาเว็บแบบใหม่ทีละนิด ทำให้ User ไม่รู้สึกตกใจตอนเราทำเสร็จแล้ว
- การแบ่งส่วนในเว็บเป็น Element ย่อย ๆ ทำให้ Developer สามารถทำเว็บไซต์ได้ง่ายขึ้น และ Design ไปในทิศทางเดียวกันมากขึ้น (เป็นเรื่องของ Atomic Design ครับ ซึ่งถ้ามีโอกาสจะนำมาเขียนเล่าให้ฟัง)
- การแบ่งส่วนในเว็บเป็น Element ย่อย ๆ ทำให้สามารถส่งให้ลูกค้าตรวจเช็คได้ง่ายขึ้น และทำงานกันได้เร็วขึ้น โดยส่งเป็นทีละ Element ไป
ข้อเสียของเทคนิค COMPONENT BY COMPONENT
- ในระหว่างที่ยังไม่เสร็จสมบูรณ์ User อาจรู้สึกแปลก ๆ ที่บาง Element ดูใหม่ บาง Element ดูเก่า
- เหมือนกับการทำ Page by Page คืออาจไม่มี Deadline แน่นอน ทำให้เว็บไม่เสร็จสักที
- อาจเกิดปัญหาในการใช้เทคโนโลยีใหม่แล้วไปตีกับเทคโนโลยีเก่าที่ใช้อยู่ได้
สรุปว่าเลือกวิธีการทำเว็บ RESPONSIVE แบบไหนดี
อย่างที่เห็นกันมาแล้วว่าแต่ละวิธีมีข้อดี ข้อเสีย และความเหมาะสมต่างกันไปครับ ซึ่งการจะเลือกวิธีต้องดูหลาย ๆ ปัจจัยรวมกัน นั่นคือ:
- เวลาที่มีในการพัฒนาเว็บไซต์
- งบประมาณในการพัฒนาเว็บไซต์
- รูปแบบองค์กร (มีผลว่าเทคนิคไหนจะล่มไม่ล่ม จะมีงบประมาณต่อในปีหน้ามั้ย หรือมีแค่ก้อนเดียวจบ)
- ความสามารถของสมาชิกในทีม (Web Developer, Web Designer, Content Manager, etc.)
- ผลลัพธ์ที่เราต้องการจากการทำเว็บไซต์แบบ Responsive (เช่น ทำให้คนซื้อสินค้าในเว็บได้ง่ายขึ้น หรือเว็บไซต์โหลดเร็วขึ้นบนมือถือ)
ขอบคุณที่มา: https://www.designil.com/responsive-web-design-4-ways.html




About the author