การย้ายเว็บไซต์ มักเป็นเรื่องยุ่งยากชวนปวดหัวเสมอ แต่ต่อไปนี้เราจะมาทำให้มันเป็นเรื่องง่ายกัน โดยการใช้ปลั๊กอินที่จะทำการมัดรวมเว็บไซต์ของเราเข้าด้วยกัน แล้วนำไปติดตั้งยังอีกโฮ้สต์ในอีกโดเมน และได้หน้าตาออกมาเหมือนกันอย่างกับโคลนนิ่งเลยทีเดียว
เมื่อไหร่ที่เราควรทำการสำรองข้อมูล
ก่อนการ ติดตั้ง อัพเกรด ธีมหรือปลั๊กอิน และ WordPress ควรมีการสำรองฐานข้อมูลและไฟล์อื่นๆ โดยอาจไม่ต้องสำรองไฟล์มีเดียที่อัพโหลดขึ้น
หากเป็นเว็บที่มีการเพิ่มเนื้อหาใหม่ทุกวัน ก็ควรมีการสำรองฐานข้อมูลทุกวัน แล้วอาจจะสำรองไฟล์มีเดียรูปภาพวันเว้นวันก็ได้
หากเป็นเว็บที่ไม่ค่อยอัพเดตบ่อย ก็ให้สำรองหลังจากการอัพเดตเนื้อหาทุกครั้งแทน
Duplicator
เป็นปลั๊กอินสำหรับการแบ็คอัพหรือย้ายเว็บไซต์ WordPress ที่ได้รับความนิยมเป็นอย่างมากในจำนวนเว็บปลั๊กอินฟรีทั้งหลายของ WordPress เนื่องจากใช้งานค่อนข้างง่ายและคาดหวังได้ มีเวอร์ชั่น Free และแบบ Professional วันนี้เราจะใช้ตัวฟรีกันค่ะ
ตัวฟรีนี้จะเหมาะสำหรับการย้ายเว็บไซต์มากกว่า เพราะปกติปลั๊กอินที่ใช้สำหรับการสำรองข้อมูลนั้นจะต้องมีคุณสมบัติอย่างน้อยเพิ่มอีก 2 อย่าง นั่นก็คือ การตั้งเวลาแบ็คอัพ และ การส่งแบ็คอัพไปยังแหล่งเก็บไฟล์ภายนอก ซึ่งคุณสมบัติเหล่านี้จะไม่มีในตัวฟรีนั่นเอง ให้มานั่งแบ็คอัพเองตลอด เชื่อเถอะค่ะว่าขยันทำไม่ถึงอาทิตย์ก็เลิกแน่นอน! เราผ่านจุดนั้นมาแล้ว
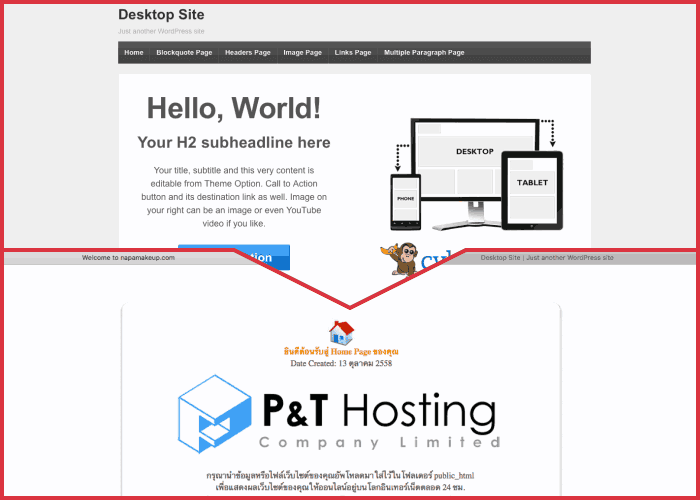
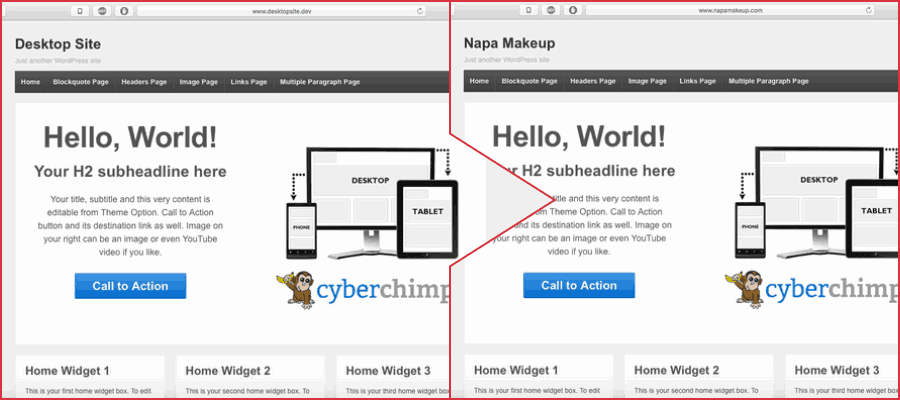
ขั้นแรกเรามาดูเว็บปัจจุบันของเรา เว็บแรกอันบนเป็นเว็บที่เราจำลองบนเครื่องเอง ชื่อ desktopsite.dev (ซึ่งสมมุติว่าเราได้ทำการแก้ไขเรียบร้อยแล้ว) ส่วนเว็บที่ 2 อันล่างชื่อ napamakeup.com ซึ่งเป็นเนื้อหาเริ่มต้นจากทางโฮสต์ ทีนี้เราต้องการจะทำให้ อันล่างเป็นเหมือนอันบน ด้วยการย้ายแบบ Migrate
เริ่มกันเลยดีกว่าค่ะ
Desktopsite.dev
Backup
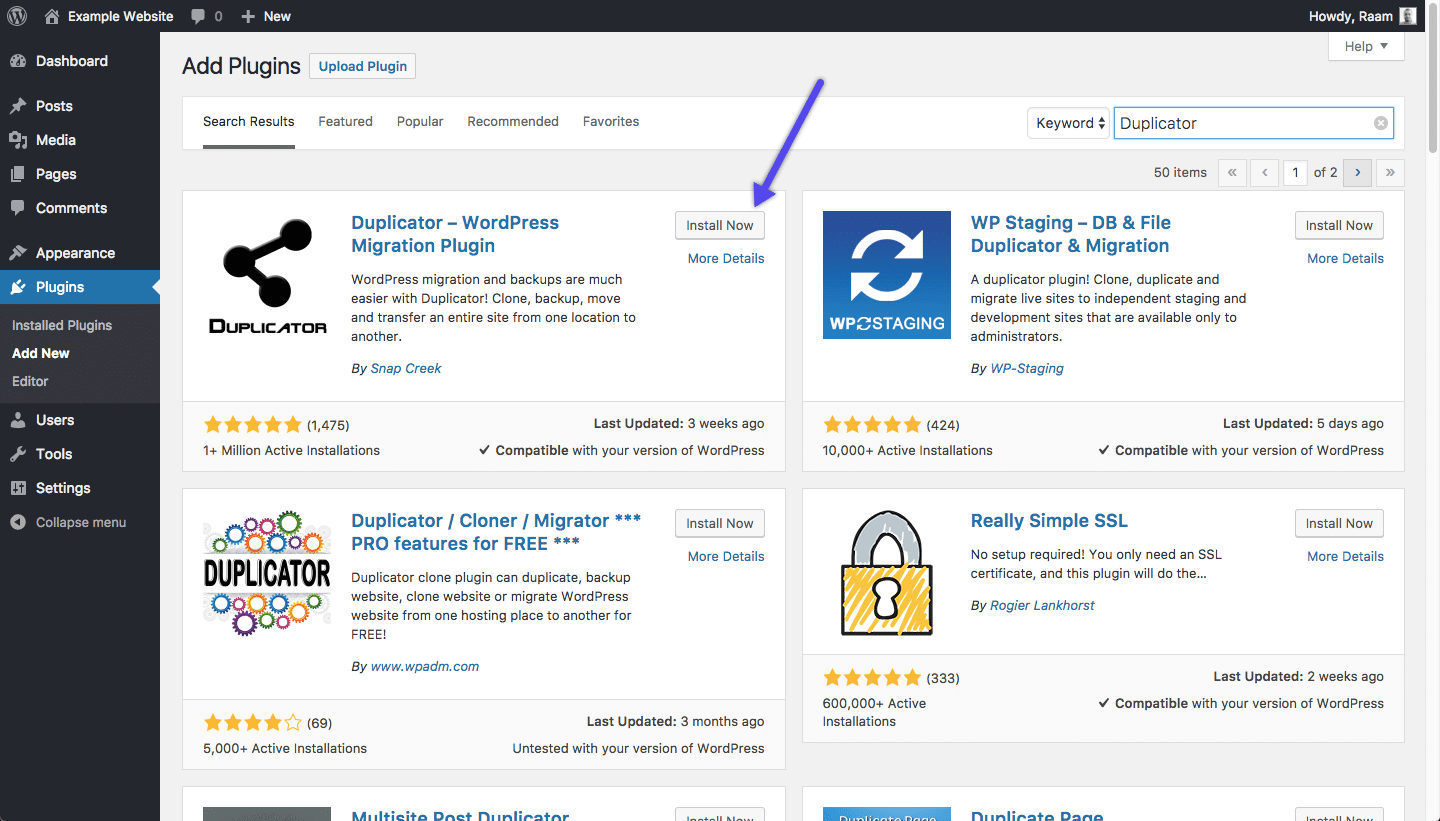
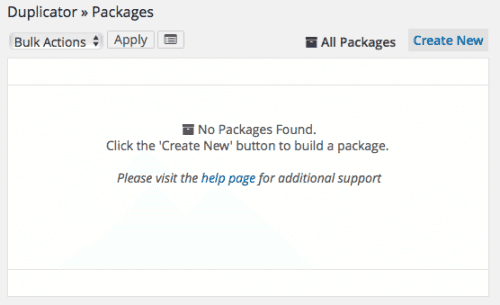
หลังจากติดตั้งปลั๊กอินแล้ว บนเว็บต้นทางของเรา ให้เราไปที่เมนู Duplicator > Packages ที่แถบเมนูด้านซ้ายมือ แล้วคลิกปุ่ม Create New ด้านมุมขวา
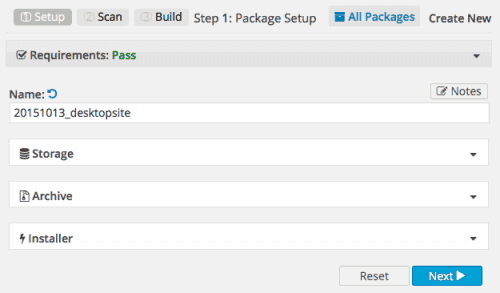
จากนั้นคลิปปุ่ม Next
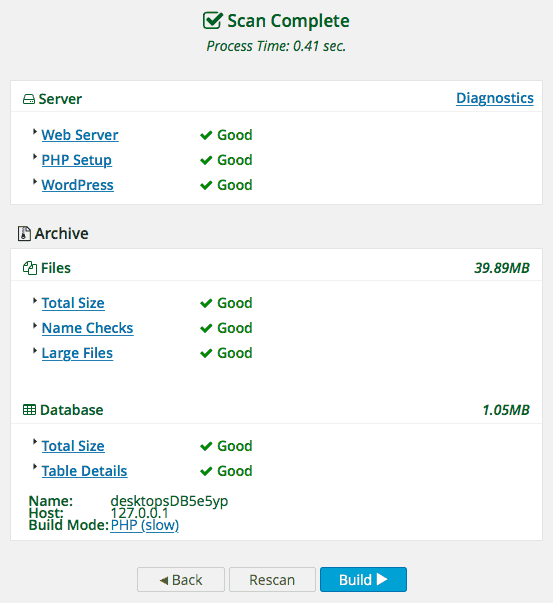
ระบบก็จะทำการสแกนไฟล์ในของเว็บเราและแสดงสถานะต่างๆ บางโฮ้สต์ก็มีการติดตั้งที่ไม่สนับสนุนกันหรืออาจจะล้าหลังก็จะทำให้เราลำบาก เราเคยมาแล้วกับโฮ้สต์เดิม สุดท้ายต้องมาคอย Import ภาพและบทความทีละอย่างใหม่ ติดตั้งใหม่ เหนื่อย
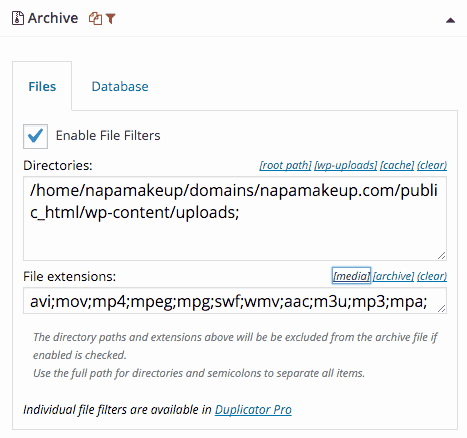
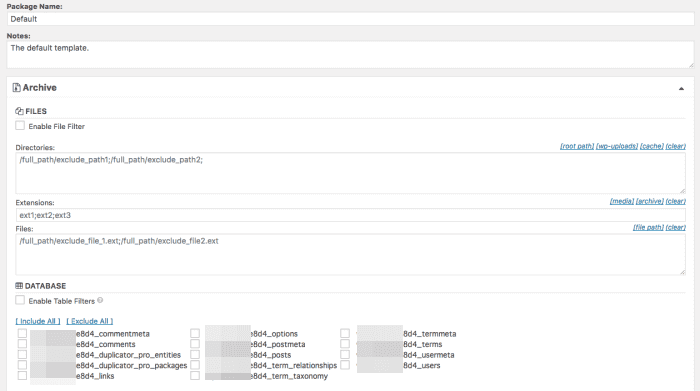
สำหรับเว็บที่มีไฟล์ uploads เยอะ เช่น รูปภาพ วิดีโอ เราก็สามารถที่จะละเว้นการแบ็คอัพไฟล์เหล่านั้นแล้วดาวน์โหลดมาอัพขึ้นเองต่างหากดไ้ โดยการคลี่แท็บ Archive ออกมาเพื่อตั้งค่าดังนี้
Files
ติ๊ก Enable File Filters เสร็จแล้วก็ใส่พาทของไฟล์ที่ไม่ต้องการในช่อง Directories: เพื่อละเว้นโฟลเดอร์ที่ไม่ต้องการแบ็คอัพ สามารถคลิกที่ [root path] [wp-uploads] [cache] เพื่อกรอกอัตโนมัติได้ คั่นแต่ละพาทด้วยเครื่องหมาย ; เราสามารถเปิดโปรแกรม FileZilla เพื่อดูพาทที่แน่นอนได้
ส่วน File extensions: ก็คือ ประเภทของไฟล์ที่เราไม่ต้องการจะแบ็คอัพ เช่น ไฟล์วิดีโอ เป็นต้น
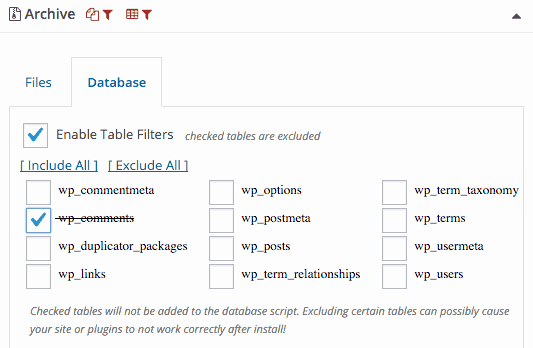
Database
ในแท็บนี้จะเน้นไปในส่วนของฐานข้อมูลที่เราไม่ต้องการให้แบ็คอัพไปด้วยค่ะ ให้ติ๊ก Enable Table Filters ก่อน แล้วไม่ต้องการอันไหนก็ติ๊กที่อันนั้นนะคะ
เพียงเท่านี้เราก็จะสามารถย่อขนาดไฟล์และย่นเวลาในการแบ็คอัพได้แล้วค่ะ
จากนั้นคลิกปุ่ม Build
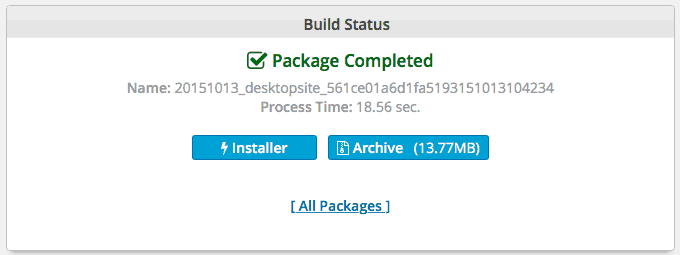
รอจนเสร็จก็จะขึ้นหน้าต่างแบบนี้ แสดงว่าเรียบร้อยแล้ว
ให้เราทำการคลิกเพื่อดาวน์โหลดไฟล์ทั้ง 2 มาไว้ที่เครื่องเราค่ะ
เป็นอันเสร็จสิ้นการแบ็คอัพที่โฮ้สต์ต้นทาง ถ้าหากผ่านขั้นตอนการสแกนไปได้ก็ไม่ค่อยจะมีปัญหาอะไรแล้วค่ะ ส่วนใหญ่ที่ติดปัญหาคือ 1. โฮ้สต์ไม่ซับพอร์ต อันนี้ต้องดูว่ามันเป็นตรงไหนแล้วคุยกับโฮ้สต์ถ้าไม่สามารถแก้ด้วยตัวเองได้ 2. ไฟล์มีขนาดใหญ่เกินไป อาจจะไม่รวมไฟล์ที่มีขนาดใหญ่ไปด้วย หรือซื้อตัว Pro ที่รับไฟล์ขนาดใหญ่มากๆ ได้
Napamakeup.com
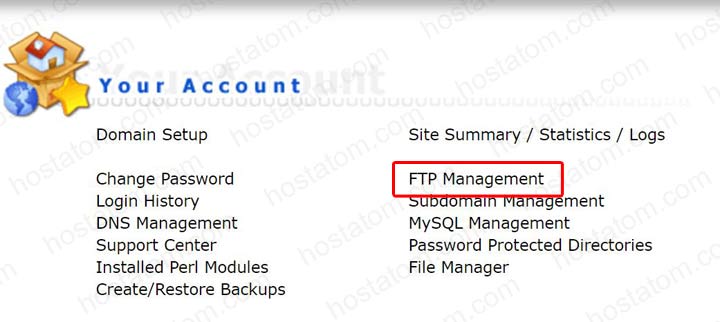
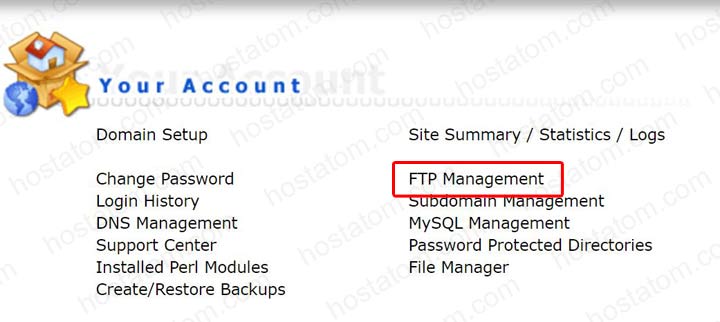
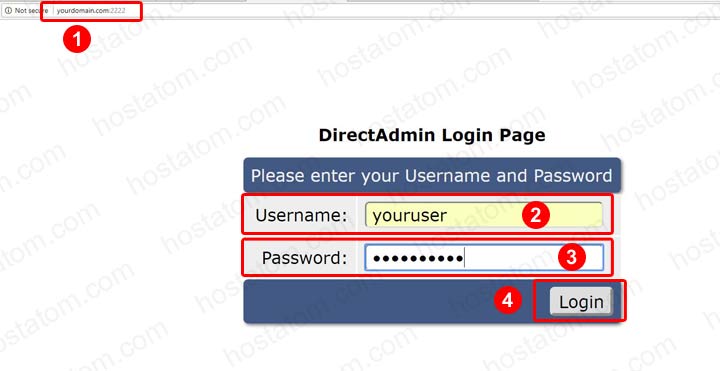
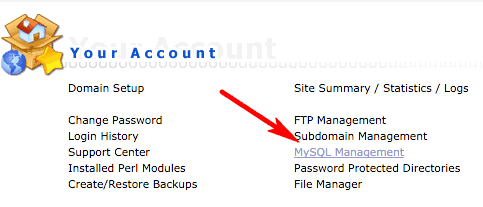
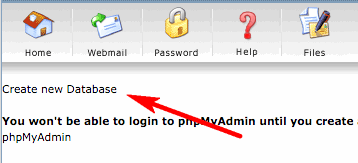
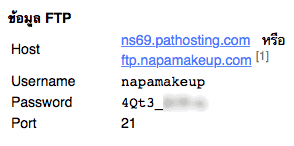
Create Database ล็อกอินใช้งาน Control Panel ของเว็บ Napamakeup.com เรา โดยดูการเข้าใช้งานและรหัสผ่านจากอีเมลที่ทางโฮ้สต์ส่งมาให้ ใช้ DirectAdmin จากนั้นทำการสร้างฐานข้อมูล
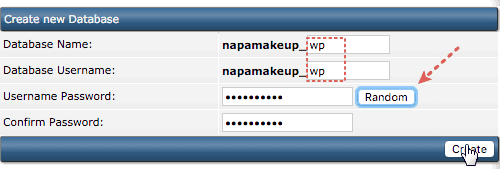
กรอก Database Name, Database Username กด Random รหัสผ่าน แล้วคลิก Create
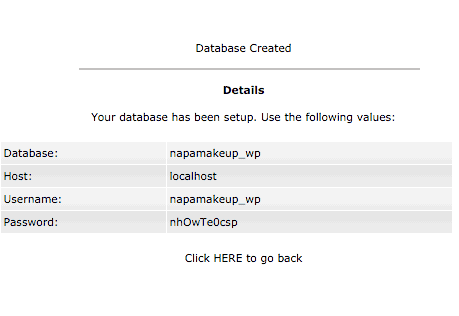
เราก็จะได้ข้อมูล Database มาแบบนี้ อย่าเพิ่งปิดนะคะ ก๊อปทั้งหมดใส่ Notepad ไว้ก่อนก็ได้ค่ะ
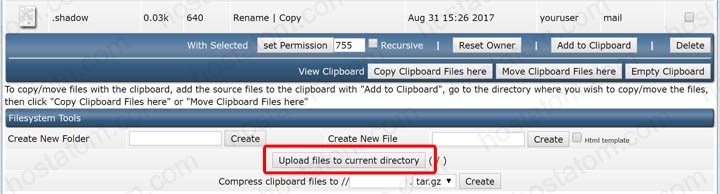
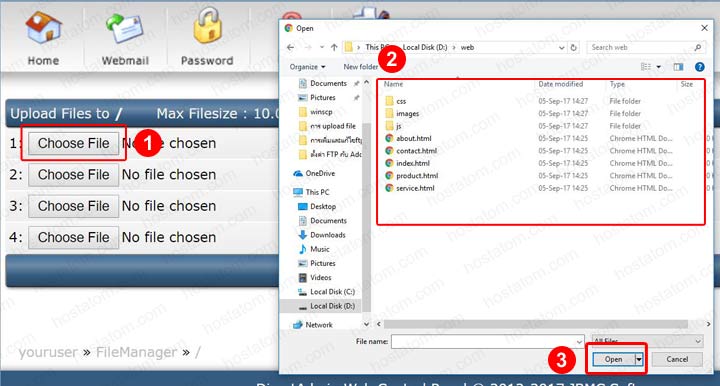
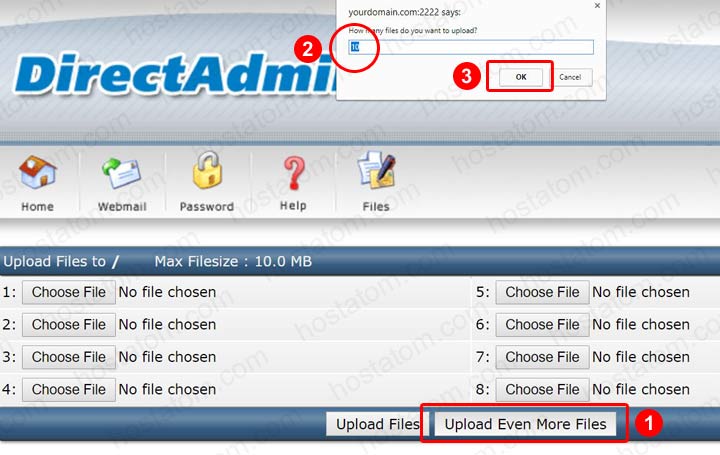
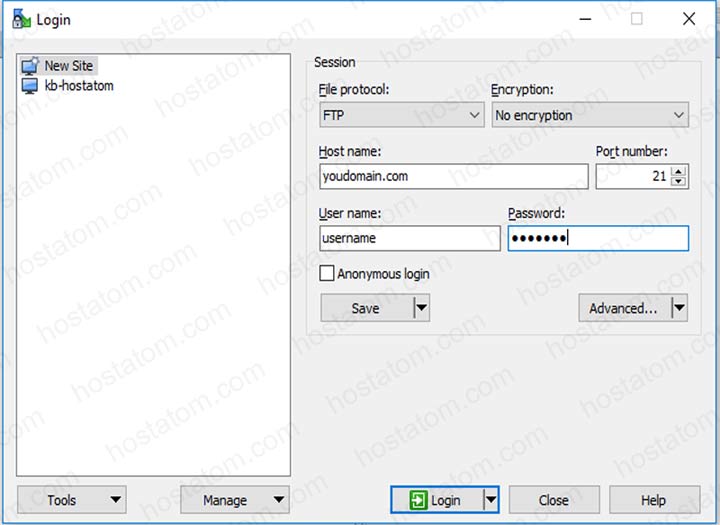
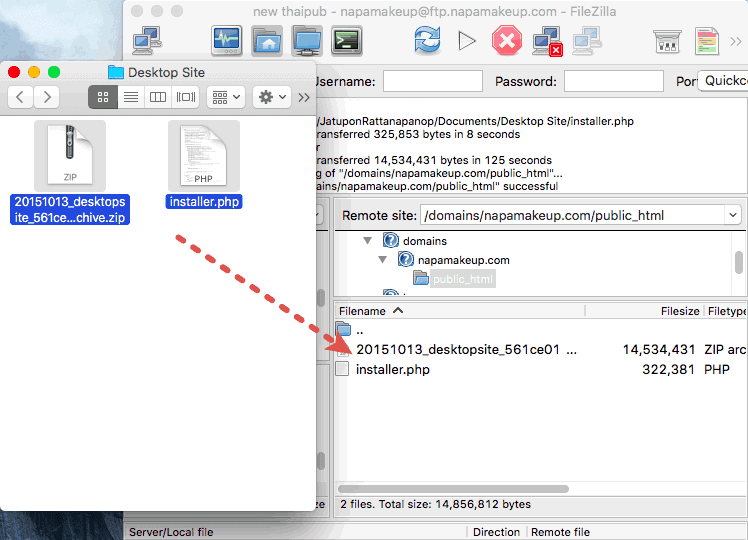
Upload ให้เรานำข้อมูล FTP ของเว็บ (มีในอีเมล) มาทำการเชื่อมต่อกับโฮ้สต์ของเราด้วยโปรแกรม FileZilla เพื่อทำการลบไฟล์ทั้งหมดในโฟลเดอร์ public_html ออก แล้วอัพโหลดไฟล์ที่เราได้ดาวน์โหลดมาเก็บไว้ก่อนหน้านี้ขึ้นไปแทน
อ่านหน้าต่อไปสำหรับการเริ่มติดตั้งติดตั้งแบ็คอัพลงไปที่เว็บใหม่
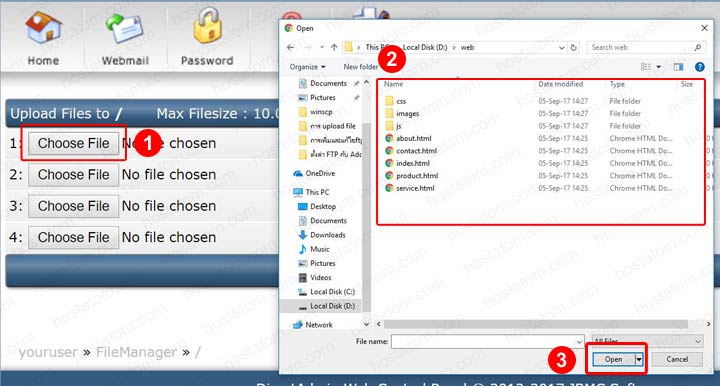
Install ที่ช่อง Address bar ก็ให้เราพิพม์ชื่อเว็บเราตามด้วยชื่อไฟล์ installer.php เป็น napamakeup.com/installer.php
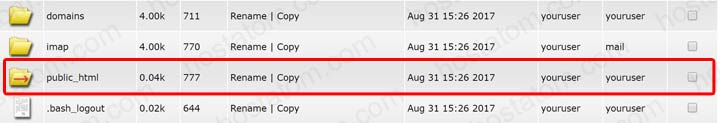
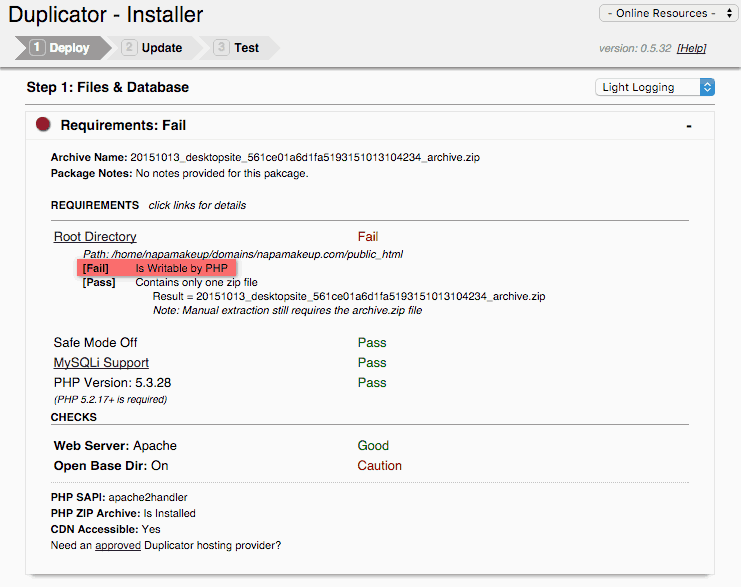
อันนี้ระบบแจ้งว่า Fail ที่ Root directory นะคะ คือตัว public_html ไม่ได้เปิดให้เขียนไฟล์ได้นั่นเอง
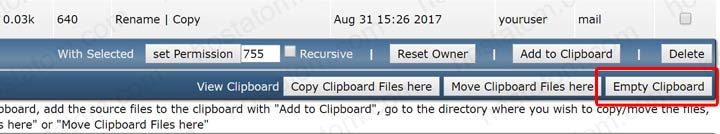
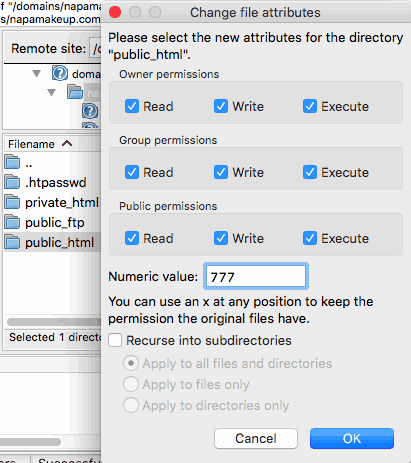
ดังนั้นก็ให้เราไปแก้ Permission ของโฟลเดอร์ public_html ให้เป็น 777 ก่อนค่ะ โดยการใช้โปรแกรม FileZilla เช่นเดิม คลิกขวาที่ public_html เลือก File Permission ใส่เลข 777 (แล้วมาเปลี่ยนกลับเป็น 755 หรือ 644 หลังจากติดตั้งเว็บเสร็จแล้ว)
จากนั้นลองรีเฟรชหน้าเว็บอีกที
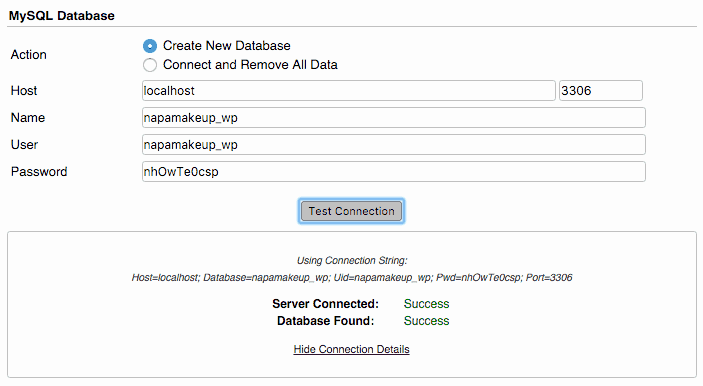
เมื่อผ่านแล้ว ระบบจะให้เราใส่ข้อมูลของ Database ที่เราได้สร้างไว้ก่อนหน้านี้ ก๊อปมาใส่ได้เลย
จากนั้นคลิกปุ่ม Test Connection เพื่อทดสอบว่าถูกต้องหรือไม่
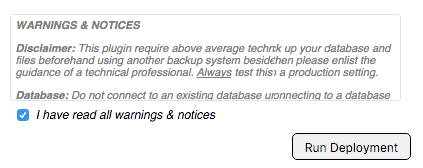
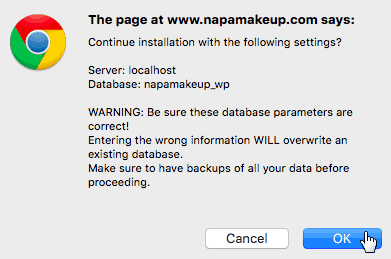
เลือนไปด้านล่าง ติ๊กยอมรับ แล้วคลิกที่ปุ่ม Run Deployment
กำลังทำการติดตั้ง
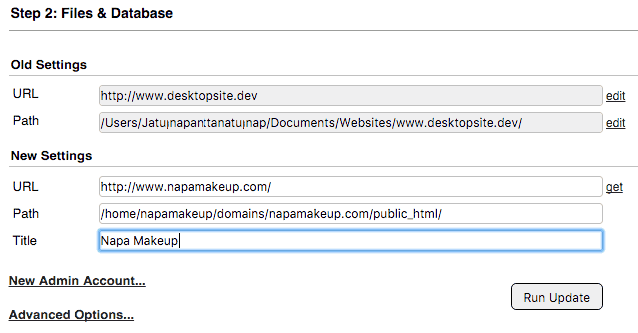
เสร็จแล้ว เช็คความถูกต้องก่อนกด Run Update โดยเราสามารถเปลี่ยน Title ตอนนี้ก็ได้ หรือคลิกที่แท็บ New Admin Account เพื่อเพิ่มยูเซอร์ใหม่หรือ Advanced Options สำหรับการจัดการฐานข้อมูลเพิ่มเติม
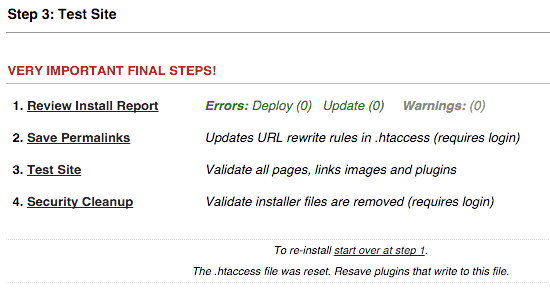
พอมาถึงขั้นตอนนี้ก็เป็นอันเสร็จสมบูรณ์แล้วค่ะ จัดการขั้นสุดท้ายด้วยการคลิกที่ลิงค์ต่างๆ
Review Install Report ดูรายงานSave Permalinks เปลี่ยน Permalink ต้องล็อกอินก่อนTest Site ทดสอบว่าเป็นตามที่ต้องการหรือไม่Security Cleanup ลบไฟล์แบคอัพที่ติดตั้งเสร็จแล้ว ต้องล็อกอิน
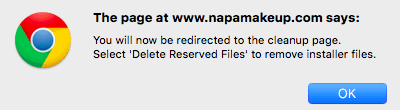
ในที่นี้เราลอง Test Site ดูแล้วเห็นว่าถูกต้อง ก็ทำการคลิก Security Cleanup ค่ะ เขาจะให้เรายืนยันอีกครั้ง
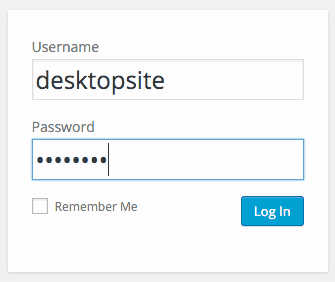
ระบบจะให้เรากรอก Username, Password อันเดิมเว็บเดิมที่เราใช้บน desktopsite.dev ค่ะ
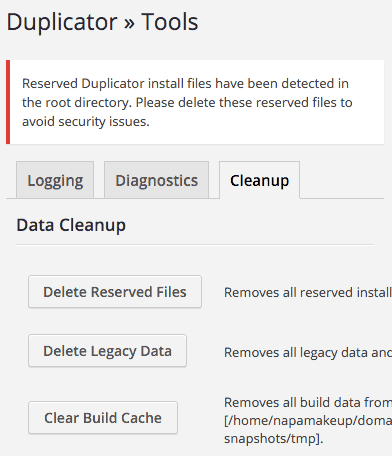
ระบบก็จะนำเราล็อกอินเข้ามาที่ Dashboard ของ WordPress ที่เมนู Duplicator > Tools ให้เราคลิก Delete และ Clear ทั้ง 3 อย่างในแท็บ Cleanup
หน้าตาเว็บใหม่ของเรา แทบแยกไม่ออกจากอันแรกเลยใช่มั๊ยคะ หากเราไม่เปลี่ยน Title ก่อนหน้านี้ ก็จะเหมือนกันเป๊ะค่ะ
ภาพเปรียบเทียบ
แค่นี้ก็เป็นอันเสร็จเรียบร้อย เห็นมั๊ยคะว่าย้ายเว็บนั้นไม่ยากอย่างที่คิด
Duplicator Pro
เวอร์ชั่นโปรนั้นสามารถที่จะเพิ่มความสามารถหลายๆ อย่างที่คุ้มค่ากับการลงทุนในราคาเพียง $39 สำหรับ 3 เว็บไซต์ จุดเด่นที่สำคัญนอกเหนือจากการใช้กับเว็บขนาดใหญ่แล้ว ยังมีสิ่งที่น่าสนใจเช่น
Templates
สร้างเทมเพลตการแบคอัพไว้ล่วงหน้า เทมเพลตที่ว่านี้ก็คือ การที่เราต้องการจำกำหนดว่าจะรวมไฟล์ไหน หรือไม่ต้องการที่จะรวมไฟล์ไหนในแบคอัพ จะเอาเฉพาะฐานข้อมูลหรือจะเอาไฟล์อื่นๆ ด้วย เป็นต้น ปกติเราต้องทำการกำหนดทุกครั้ง แต่ถ้าเราสร้างเทมเพลตไว้แล้ว เราก็สามารถเลือกจากเทมเพลตได้เลย
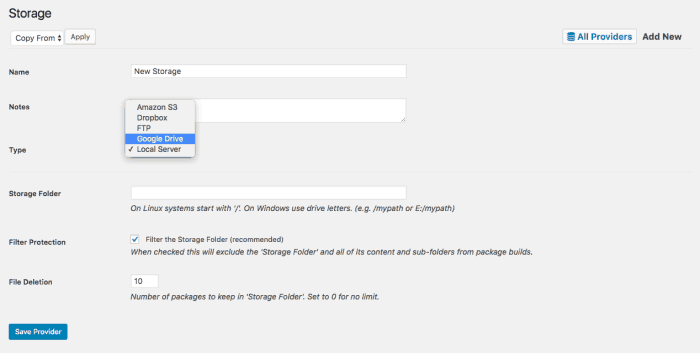
สามารถที่จะส่งไฟล์แบคอัพไปเก็บไว้บนพื้นที่เก็บไฟล์ออนไลน์ยอดนิยมอย่าง Amazon S3, Dropbox, Google Drive หรือส่งเป็น FTP ไปเก็บไว้บนเซิฟเวอร์อื่นที่เรามีก็ได้ สามารถเพิ่มที่เก็บได้หลายที่นอกเหนือจากเก็บไว้บนเซิฟเวอร์เดียวกับเว็บไซต์
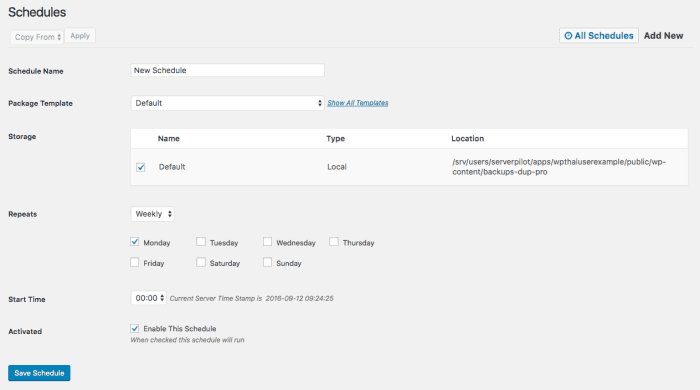
Schedules
กำหนดระยะเวลาในการแบคอัพแบบอัตโนมัติ ทำให้ไม่จำเป็นต้องมาคลิกเอง หากเว็บมีปัญหาเราก็สามารถย้อนกลับไปที่การแบคอัพอัตโนมัติล่าสุดได้เลย สามารถเลือกได้ว่า การแบคอัพอัตโนมัติตัวไหน ใช้กับเทมเพลตไหน เช่น ช่วงเย็นแบคอัพฐานข้อมูล ดึกๆ ก็แบคอัพไฟล์ หรือแบคอัพทั้งเว็บอาทิตย์ละครั้ง เป็นต้น
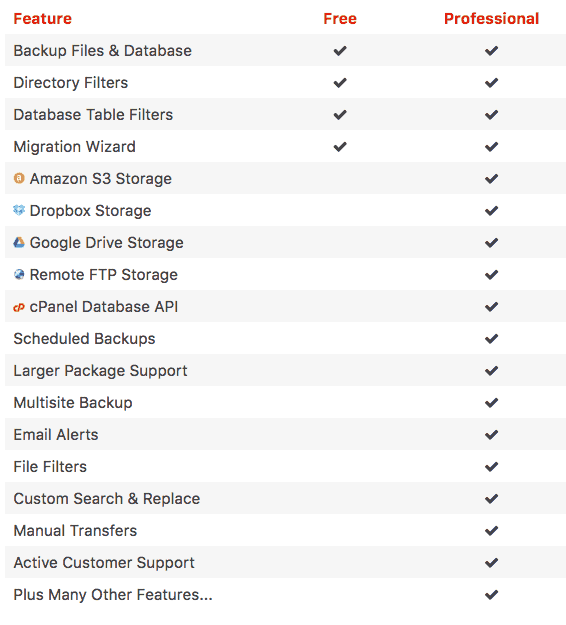
และยังมีอีกหลายฟีเจอร์ที่สามารถอำนวยความสะดวกให้เราได้ดังลิสต์ด้านล่าง
ราคาตอนนี้จาก
$59 เหลือ $39 เท่านั้น สำหรับ
Personal Licence (3 เว็บ เพิ่มลบได้) มี Support 1 ปี ต่ออายุในราคาลด 40% คือถึงหมดอายุเราก็ใช้งานไปเรื่อยๆ ได้นะคะ เพียงแต่ไม่ได้อัพเดต ถ้าเลยกำหนดต่ออายุแล้วไปต่อหลังจากนั้นเขาก็จะคิดราคาเต็ม ถ้าต่อภายในช่วงเวลาที่กำหนดถึงจะได้ลด
หากโฮ้สต์ไหนใช้ปลั๊กอินนี้ไม่ได้ อาจจะลองใช้ วิธีการย้ายแบบ Manual ดูนะคะ เสียเวลาหน่อยแต่ได้แน่นอนค่ะ
Duplicator เป็นปลั๊กอินที่ทำการโคลนนิ่งเว็บแบบยกมาทั้งเว็บ โดยไม่ต้องติดตั้ง WordPress ก่อนทำการโคลนนิ่ง แต่เราก็ต้องสร้างและเชื่อมต่อฐานข้อมูลเอง ปลั๊กอินใช้งานได้ดี
ขอบคุณข้อมูลดี ๆ จาก wpthaiuser